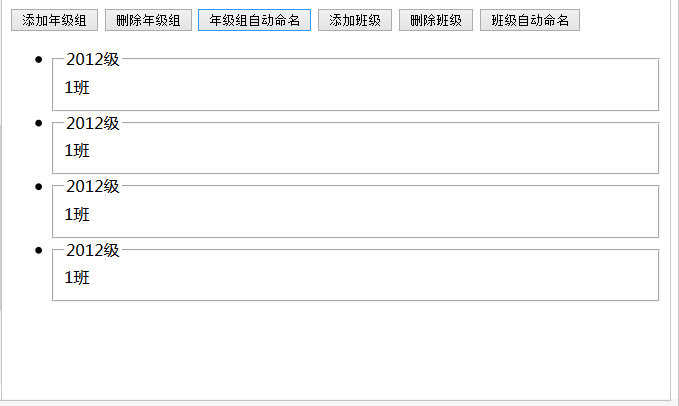
我想用jQuery动态改变网页中的一些值,可是怎么一改就全改了,我想要的是递减呈现,源码如下
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn_add_gragde").click(function(){
$("ul").append("<li><fieldset><legend>未命名年级组</legend><text>1班</text></fieldset></li>");
});
$("#btn_del_grade").click(function(){
$("ul li:first").remove();
});
$("#btn_addName_grade").click(function(){
var i= 2015;
$("li").each(function(j){
$("legend").html(i-j+"级");
});
});
});
</script>
</head>
<body>
<button id="btn_add_gragde">添加年级组</button>
<button id="btn_del_grade">删除年级组</button>
<button id="btn_addName_grade">年级组自动命名</button>
<button id="btn_add_class">添加班级</button>
<button id="btn_del_class">删除班级</button>
<button id="btn_addName_class">班级自动命名</button>
<ul></ul>
</body>
</html>

现在是这样的,我希望它是2015,2014,2013这样的效果
