我动态加载div的时候collapsible失效了,html里是正常的,在js里就失效了,js里代码如下
newItem+='<div class="ui-block" data-role="collapsible"><h4>你好</h4><div style="font-size: 12px;margin-bottom: 6px;"><strong>你好你好你好你好你好</strong></div></div>';
if(newItem!="")
{
newItem = $(newItem);
newItem.appendTo($("#div_remark"));
}
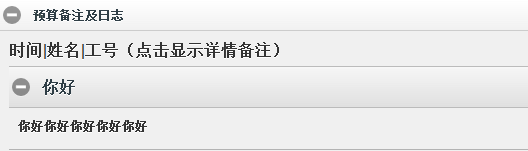
正常应该是
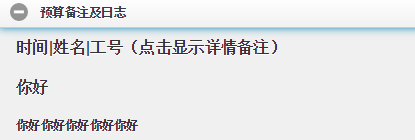
结果是