5条回答 默认 最新
 斯洛文尼亚旅游 2015-07-20 01:46关注
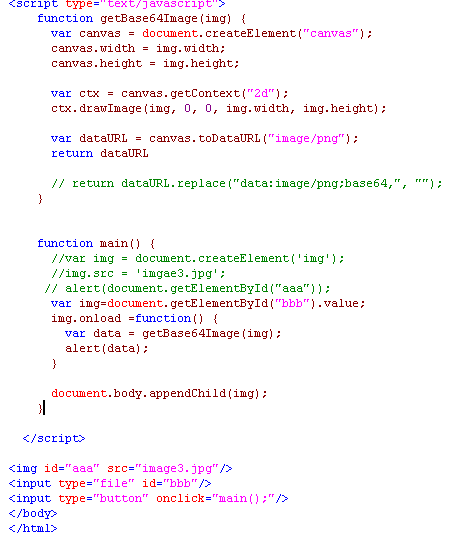
斯洛文尼亚旅游 2015-07-20 01:46关注bbb是file丢下,没有onload事件,改为onchagne,用HTML5的FileReader对象就可以转为base64了,不需要canvas
而且你bbb已经存在,不需要再append了。。如果是客户端图片预览,看这个: javascript客户端图片预览,兼容最新firefox,chrome和IE11
img.onchange = function () { var oFReader = new FileReader(); oFReader.readAsDataURL(this.files[0]); oFReader.onload = function (oFREvent) { alert(oFREvent.target.result); }; }本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报