在写一个web应用作业,设计了之后发现html文件和jsp文件太多了,全放在webContent目录下显得太杂乱,
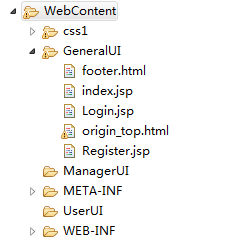
于是想把它们分类放进不同的子目录下,如图
其中css1文件夹中的内容是我的css相关文件
用的是SSH框架,在web.xml中将初始页面设置成了GeneralUI/index.jsp
现在的问题是这样的:
如果在index.jsp中设置css的路径为
那么运行工程时初始页面可以正常显示css的效果,但是再次跳转到这个页面(如用a标签 a>),就不能正常显示了;
a>),就不能正常显示了;
如果在index.jsp中设置css的路径为
则直接运行工程时初始页面不能正常显示而通过上面的方法跳转到该页面就可以正常显示
这是怎么回事啊。。求助!!!
使用Eclipe写web应用时关于页面分层的问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答
 wdmcpgyje 2015-07-20 09:30关注
wdmcpgyje 2015-07-20 09:30关注相对路径是相对于浏览器地址栏里显示的路径进行搜索而不是相对于你的文件位置搜索
建议使用绝对路径,例如${pageContext.contextPath}/css1/css/bootstrap.css本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 stable diffusion
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算
