<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{margin:0; padding:0;}
.A{background:#ccc; width:800px; height:50px; position:relative; top:0; left:0;}
.B{width:130px; height:6px; background:black; position:absolute; top:0; left:0;}
</style>
</head>
<body>
<div class="A">
<div class="B">
<img src="jiantou.png" width="130" height="6" alt="dw"/>
</div>
</div>
</body>
</html>
这是一张 高度6px, 宽度130px的PNG格式的图片
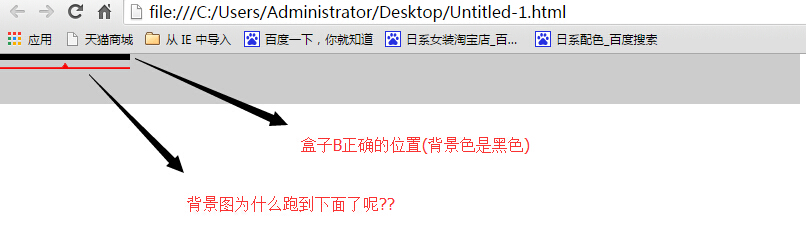
打开后在浏览器这么显示的
这是一个BUG吗?
