请问这个该怎么实现呢。能有源码最好了。
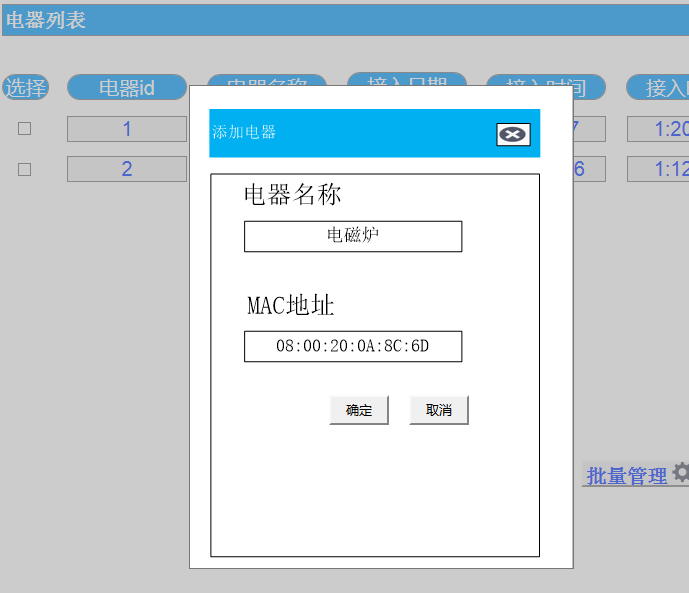
点击确定。取消。还有右上方的关闭图标可以关闭遮罩层和弹出框。
谢谢啦。。。
4条回答 默认 最新
 u010032648 2015-08-12 04:59关注
u010032648 2015-08-12 04:59关注html 代码
``
`确定css 代码:/* 弹出层 */ .MidBox { width: 250px; height: 244px; background: #F6F6F6; position: fixed; top: 120px; left: 0; z-index: 200; border-top-left-radius: 4px; border-top-right-radius: 4px; display: none; padding-bottom: 10px; } .MidBox > div { width: 220px; overflow: hidden; margin-left: 15px; margin-right: 15px;overflow-y:scroll; } .MidBox > div:first-child { min-height: 225px; max-height: 239px; } .MidBox > div > ul { margin: 0; margin-top: 10px; padding: 0; list-style: none; } .MidBox > div > ul > li { padding: 0; width: 100%; height: 37px; background: #F6F6F6; line-height: 37px; text-align: center; color: #999999; font-size: 1.1em; border-bottom: 1px solid #999999; } .MidBox > #MidBox_Bot, #MidBox_BotChild { margin: 0; width: 250px; height: 45px; left: 0; border-radius: 0px 0px 4px 4px; text-align: center; line-height: 45px; color: #FFFFFF; background: #9BE2E6; font-size: 1.3em; } .Popup { width: 100%; height: 100%; position: fixed; top: 0; left: 0; background: #242424; z-index: 100; opacity: 0.75; display: none; } js代码: $('.Popup').click(function() { // 关闭按钮和保存按钮都一样 $(this).hide(); $('.MidBox').hide(); }) 打开 :$('.Popup').show(); $('.MidBox')..show();本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
悬赏问题
- ¥15 三菱伺服电机按启动按钮有使能但不动作
- ¥20 为什么我写出来的绘图程序是这样的,有没有lao哥改一下
- ¥15 js,页面2返回页面1时定位进入的设备
- ¥200 关于#c++#的问题,请各位专家解答!网站的邀请码
- ¥50 导入文件到网吧的电脑并且在重启之后不会被恢复
- ¥15 (希望可以解决问题)ma和mb文件无法正常打开,打开后是空白,但是有正常内存占用,但可以在打开Maya应用程序后打开场景ma和mb格式。
- ¥20 ML307A在使用AT命令连接EMQX平台的MQTT时被拒绝
- ¥20 腾讯企业邮箱邮件可以恢复么
- ¥15 有人知道怎么将自己的迁移策略布到edgecloudsim上使用吗?
- ¥15 错误 LNK2001 无法解析的外部符号
