
页面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ include file="../util/util.jsp" %>
var setting = {
check: {
enable: true, //每个节点上是否显示 CheckBox
chkboxType: {"Y" : "p", "Y" : "ps"} //选中父选中子,选中子的时候也选中父,取消的时候也关联
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeClick: beforeClick,
onCheck: onCheck
}
};
var zNodes = null;
function beforeClick(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.checkNode(treeNode, !treeNode.checked, null, true);
return false;
}
function onCheck(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getCheckedNodes(true), //获取选中的节点
// alert(nodes);
v = "",vid = ""; //vid是获取到的id ,从父节点开始 v是获取到的节点的文本内容
for (var i=0, l=nodes.length; i<l; i++) {
v += nodes[i].name + ",";
vid += nodes[i].id + ",";
document.getElementById('ruAutId').value=nodes[i].id;
}
if (v.length > 0 ) v = v.substring(0, v.length-1);
if (vid.length > 0 ) vid = vid.substring(0, vid.length-1);
$('#ruAutId').val(vid);
}
function showMenu() {
if(zNodes==null){
$.ajax({
url:'${basePath}whData/roleTree',
data:{},
dateType:'json',
success:function(data){
if(data){
var str = "[";
$.each(data,function(i,n){
str += '{"id":'+n.ID+',"pId":'+n.PID+',"name":"'+$.trim(n.NAME)+'"}';
if(i<data.length-1){
str += ",";
}
});
zNodes = str+"]";
zNodes = $.parseJSON(zNodes);
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
treeObj.expandAll(true);
if ($('#ruAutId').val()!='') {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getNodes();
if (nodes.length>0) {
var yydValues = $('#ruAutId').val();
$.each(yydValues.split(","),function(i,val){
if($('#treeDemo_'+val+'_check').parent().find('ul').length==0){
$('#treeDemo_'+val+'_check').trigger("click");
}
});
}
}
}else {
alertMsg.error('权限树加载失败!');
}
}
});
}else {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
treeObj.expandAll(true);
}
}
$(function(){
showMenu();
});
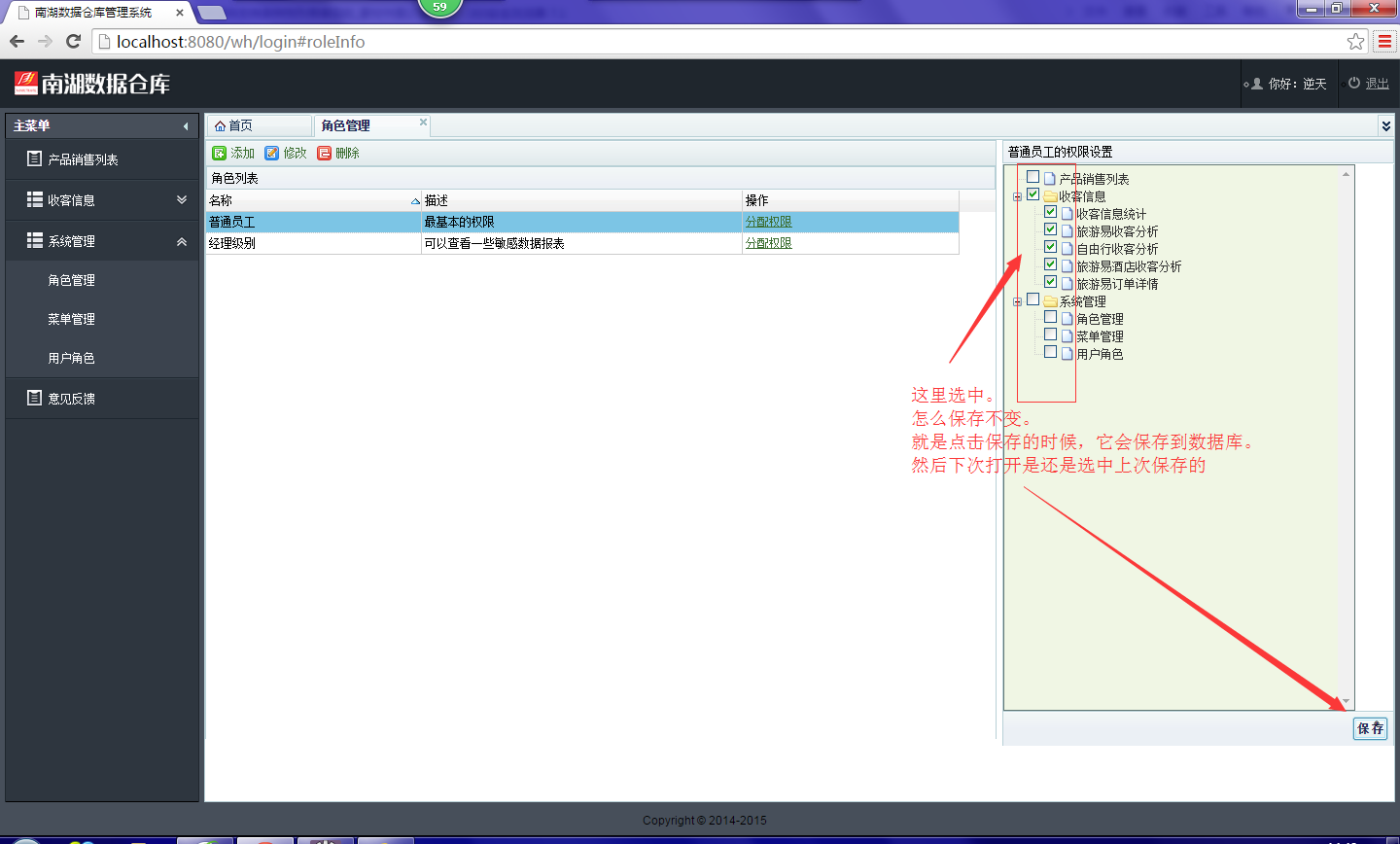
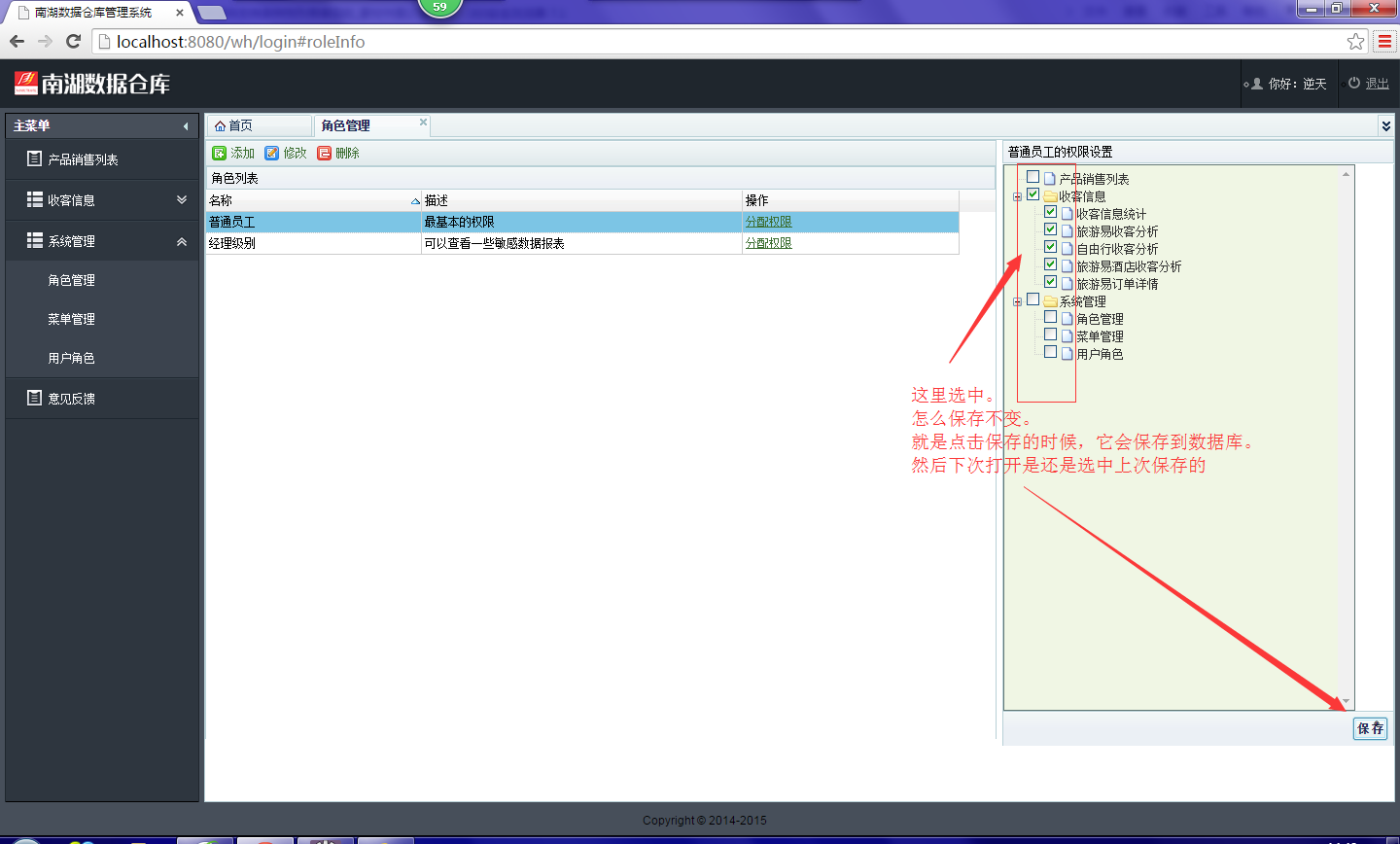
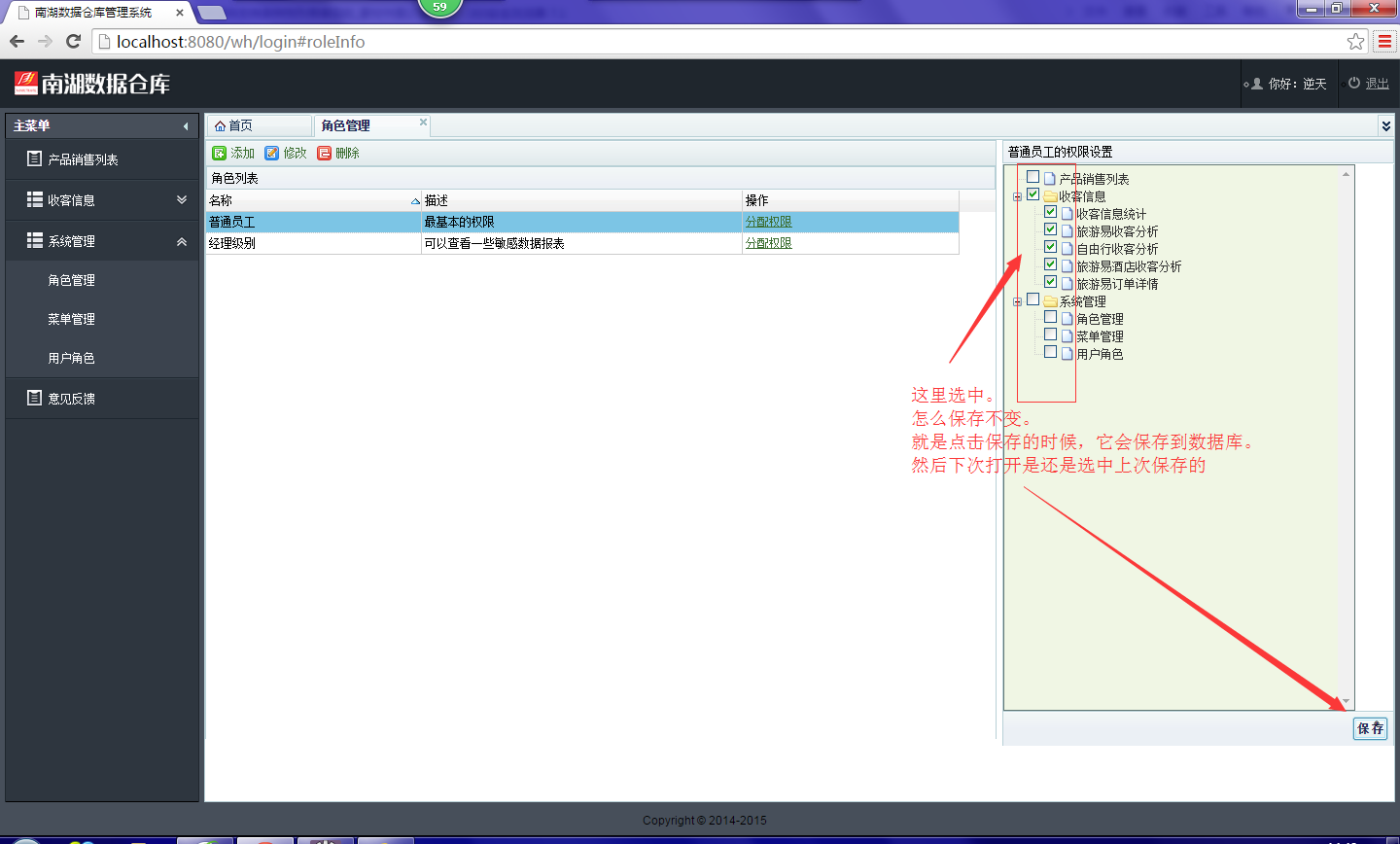
${map.roleName}的权限设置


 关注
关注