<style>
#div1 {
width:500px;
height:500px;
margin-left:100px;
border:solid 1px black;
}
#div2 {
width:300px;
height:300px;
margin-left:50px;
border:solid 1px red;
}
</style>
<body>
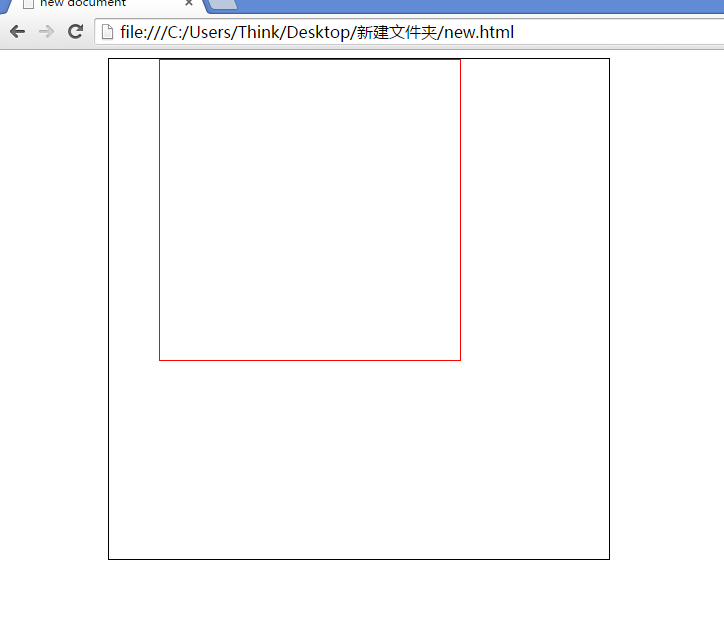
<div id="div1">
<div id="div2">
</div>
</div>
</body>
<script>
function ww() {
var obj = document.getElementById("div2");
par1 = obj.offsetParent;
alert(par1.offsetLeft);
}
ww();
</script>
用offsetLeft为什么输出的是0
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 xiaoouh 2015-08-22 07:33关注
xiaoouh 2015-08-22 07:33关注感觉楼主在这里有二个地方需要注意,首先par1 是div1元素,而不是div2,所以它的offsetLeft值应该是100,而不是50
另外,之所以是零,是因为在js中,**当某个元素及其DOM结构层次中元素都未进行CSS定位时(absolute或者relative)[或者某个元素进行CSS定位时而DOM结构层次中元素都未进行CSS定位时],则这个元素的offsetParent属性的取值为根元素。更确切地说,这个元素的各种偏移量计算(offsetTop、offsetLeft等)的参照物为Body元素。(其实无论时标准兼容模式还是怪异模式,根元素都为Body元素)_**所以,楼主可以将代码改为
#div1 { position: absolute; width:500px; height:500px; margin-left:100px; border:solid 1px black; } #div2 { width:300px; height:300px; margin-left:50px; border:solid 1px red; }
<br> function ww() {<br> var obj = document.getElementById("div2");<br> par1 = obj.offsetParent;<br> alert(par1.offsetLeft);<br> }<br> ww();<br>这样就输出100了,也不是100,准确的说是108
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
悬赏问题
- ¥15 求daily translation(DT)偏差订正方法的代码
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
- ¥15 牛顿斯科特系数表表示
- ¥15 arduino 步进电机
- ¥20 程序进入HardFault_Handler
- ¥15 关于#python#的问题:自动化测试