5条回答 默认 最新
 七夜雪 2015-08-27 02:13关注
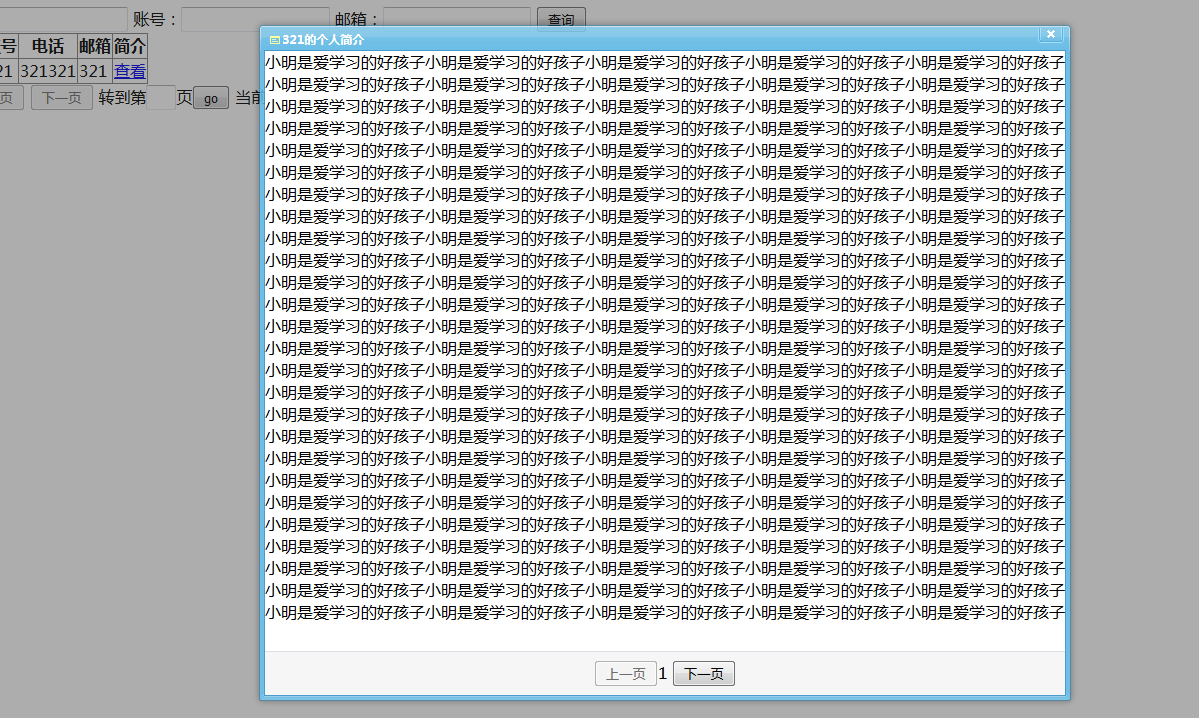
七夜雪 2015-08-27 02:13关注计算你 文字的字节数 比较容易 超过1300就换页
function getBt(str){
var char = str.replace(/[^\x00-\xff]/g, '**');
return char.length;
}
把是中文的替换成“**”之后再算长度,就能得到字节数解决 无用评论 打赏 举报
悬赏问题
- ¥15 我想在一个软件里添加一个优惠弹窗,应该怎么写代码
- ¥15 fluent的在模拟压强时使用希望得到一些建议
- ¥15 STM32驱动继电器
- ¥15 Windows server update services
- ¥15 关于#c语言#的问题:我现在在做一个墨水屏设计,2.9英寸的小屏怎么换4.2英寸大屏
- ¥15 模糊pid与pid仿真结果几乎一样
- ¥15 java的GUI的运用
- ¥15 Web.config连不上数据库
- ¥15 我想付费需要AKM公司DSP开发资料及相关开发。
- ¥15 怎么配置广告联盟瀑布流
图片说明](https://img-ask.csdn.net/upload/201508/27/1440640752_761402.png)
