大家好,我在07年的时候学习了css+html,但是过了13年,又要重新坐一个网页。
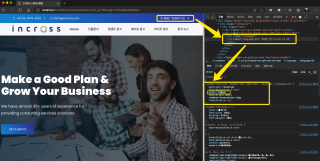
我自己下载了一个模板进行修改,因为我只需要全静态的网页,所以还比较简单。但是在发现修改css的宽度的时候,发现 edge,chrome都能够根据我的修改进行更改,唯独safari没有。
这个是chorme的显示的正常。 witdh 150px

但是在safari里面,不知道怎么就变成了 with 85px的,而且找都没有找到这个85是在哪里出来的。

麻烦大家,请教一下大神。
大家好,我在07年的时候学习了css+html,但是过了13年,又要重新坐一个网页。
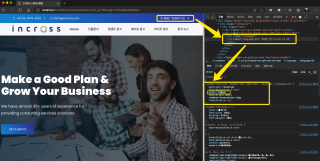
我自己下载了一个模板进行修改,因为我只需要全静态的网页,所以还比较简单。但是在发现修改css的宽度的时候,发现 edge,chrome都能够根据我的修改进行更改,唯独safari没有。
这个是chorme的显示的正常。 witdh 150px

但是在safari里面,不知道怎么就变成了 with 85px的,而且找都没有找到这个85是在哪里出来的。

麻烦大家,请教一下大神。
看看你父容器‘col-lg-6’他的宽度是多少;这种问题一般王父容器找原因