我在做angularjsb表单验证时,默认值一栏的要求只是字符最大长度为64,可以为空,但是出来的效果是输入了英文和中文后无效,输入数字之后合法,请大神帮我看下
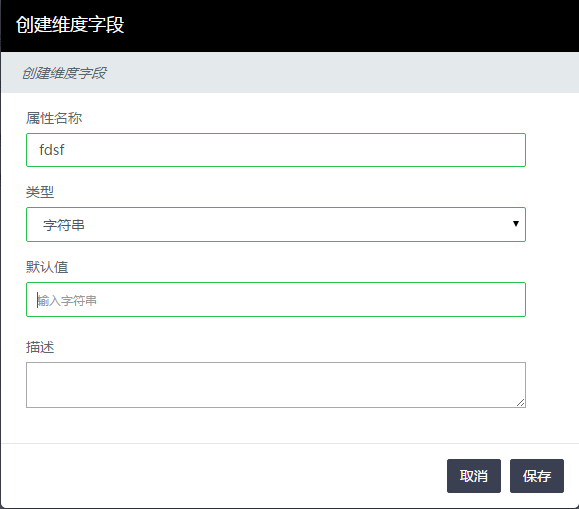
图片说明
创建维度字段
<div style="background: #e4eaec; overflow: hidden;">
<div class="page-intro vxnets">
<p>
<em>创建维度字段</em>
</p>
</div>
</div>
<div class="modal-body">
<form name="createDimensionForm2" class="form-validation"
style="margin-left:10px"
ng-submit="submitForm(createDimensionForm2.$valid)" novalidate>
<div class="form-group">
<label>属性名称</label> <input type="text" class="form-control"
style="width:500px;height:40%" placeholder="请输入1~30个字符"
name="name" ng-model="newDimension.name" ng-minlength="1"
ng-maxlength="60" required>
</div>
<div class="form-group">
<label>类型</label> <select
class="form-control ng-valid ng-dirty"
ng-model="newDimension.type"
style="width:500px;height:40%" required>
<option value="1">字符串</option>
<option value="2">数字</option>
<option value="3">日期</option>
<option value="4">货币</option>
<option value="5">枚举</option>
</select>
</div>
<div class="form-group" ng-show="newDimension.type=='5'">
<label>枚举选项</label> <br> <input
class="form-control input-sm col-sm-6" type="text"
style="width:500px;height:35px"
placeHolder="请输入枚举选项,选项之间用分号分开"
ng-model="newDimension.enumValue" ng-maxlength="64"/> <br> <br>
</div>
<div class="form-group" ng-show="newDimension.type==''">
<label>默认值</label> <br> <input
class="form-control input-sm col-sm-6" type="text"
style="width:500px;height:35px" placeHolder="输入字符串"
ng-model="newDimension.defaultValue" ng-maxlength="64"/> <br>
<br>
</div>
<div class="form-group" ng-show="newDimension.type=='1'">
<label>默认值</label> <br> <input
class="form-control input-sm col-sm-6" type="text"
style="width:500px;height:35px" placeHolder="输入字符串"
ng-model="newDimension.defaultValue" ng-maxlength="64"/> <br>
<br>
</div>
<div class="form-group" ng-show="newDimension.type=='2'">
<label>默认值</label> <br> <input
class="form-control input-sm col-sm-6" type="text"
style="width:500px;height:35px" id="number"
ng-pattern="/^[0-9]*$/" placeHolder="输入数字"
ng-model="newDimension.defaultValue"/>
<p ng-show="conditionForm.number.$pristine&& submitted"
class="help-block">请输入数字</p>
<br> <br>
</div>
<div class="form-group" ng-show="newDimension.type=='3'">
<label>默认日期</label> <br> <input
class="form-control input-sm col-sm-6" type="text"
style="width:500px;height:35px" id="datetimepicker1"
name="keepdate1" data-date-format="yyyy-mm-dd"
ng-model="newDimension.defaultValue" ng-maxlength="64" readonly />
<br> <br>
</div>
<div class="form-group" ng-show="newDimension.type=='4'">
<label>默认金额</label> <br>
<div class="input-group">
<span class="input-group-addon">RMB</span> <input
id="money" class="form-control input-sm col-sm-6"
type="text" style="width:443px;height:35px"
placeHolder="输入金额" ng-pattern="/^[0-9]*$/"
ng-model="newDimension.defaultValue" ng-maxlength="64"/>
<p ng-show="conditionForm.money.$pristine&& submitted"
class="help-block">请输入数字</p>
</div>
</div>
<div class="form-group">
<label>描述</label><br>
<div>
<textarea ng-model="newDimension.description"
style="width:500px;height:40%" cols="78"></textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="reset" class="btn btn-dark"
ng-click="cancel1()">取消</button>
<button type="submit" class="btn btn-dark" ng-click="save1()" ng-disabled="createDimensionForm2.$invalid">保存</button>
</div>
</div>
</div>
</div>
