
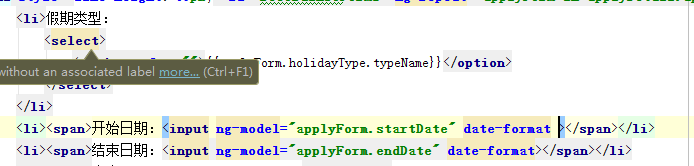
现在已经格式化好了,但是不能选,求助。
app.directive('dateFormat', ['$filter',function($filter) {
var dateFilter = $filter('date');
return {
require: 'ngModel',
link: function(scope, elm, attrs, ctrl) {
function formatter(value) {
return dateFilter(value, 'yyyy-MM-dd HH:mm'); //format
}
function parser() {
return ctrl.$modelValue;
}
ctrl.$formatters.push(formatter);
ctrl.$parsers.unshift(parser);
}
};
}]);
这是controller格式化的代码
