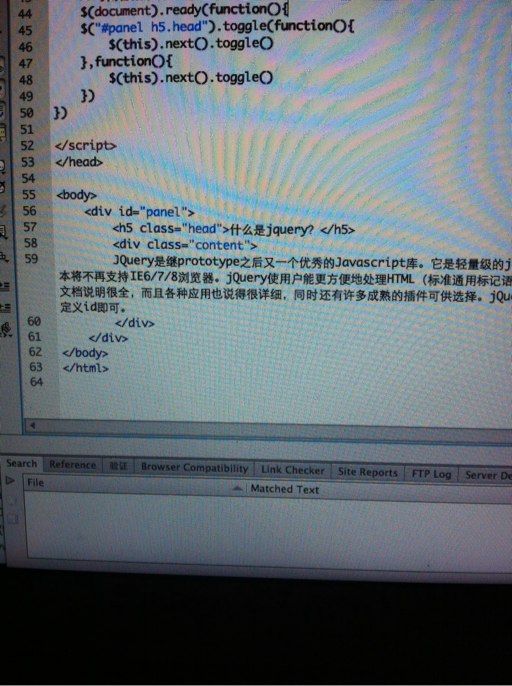
各位大神请问,这个代码运行时元素都隐藏了。这是怎么回事啊。代码见图。妹子我前端菜鸟一枚,第一次提问^_^ 
2条回答 默认 最新
 逝_去_的_光_阴 2015-10-10 10:10关注
逝_去_的_光_阴 2015-10-10 10:10关注下面两个应该有你需要的效果,如果content那个div默认显示,就把show和hide的位置对调
$("#panel h5.head").toggle(function(){ $(this).next().show(); },function(){ $(this).next().hide(); })$("#panel h5.head").hover(function(){ $(this).next().show(); },function(){ $(this).next().hide(); })本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 gwas 分析-数据质控之过滤稀有突变中出现的问题
- ¥15 没有注册类 (异常来自 HRESULT: 0x80040154 (REGDB_E_CLASSNOTREG))
- ¥15 知识蒸馏实战博客问题
- ¥15 用PLC设计纸袋糊底机送料系统
- ¥15 simulink仿真中dtc控制永磁同步电机如何控制开关频率
- ¥15 用C语言输入方程怎么
- ¥15 网站显示不安全连接问题
- ¥15 51单片机显示器问题
- ¥20 关于#qt#的问题:Qt代码的移植问题
- ¥50 求图像处理的matlab方案
