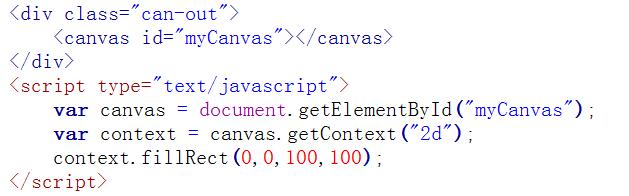
为什么

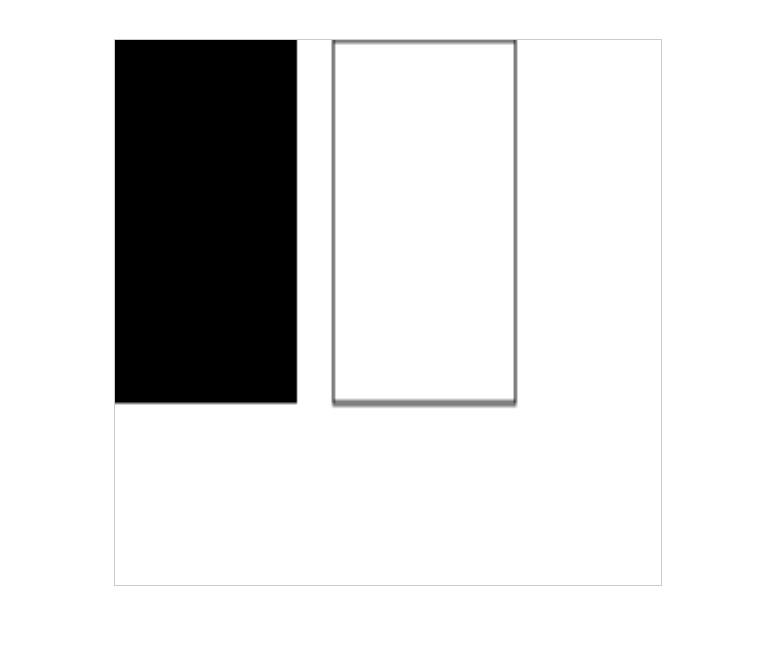
可是打开浏览器后变成了这样:
1条回答 默认 最新
 Robot-C 2015-10-26 03:57关注
Robot-C 2015-10-26 03:57关注原文:
http://www.lifelaf.com/blog/?p=363本文翻译自Steve Fulton & Jeff Fulton HTML5 Canvas, Chapter 2, “The Basic Rectangle Shape”.
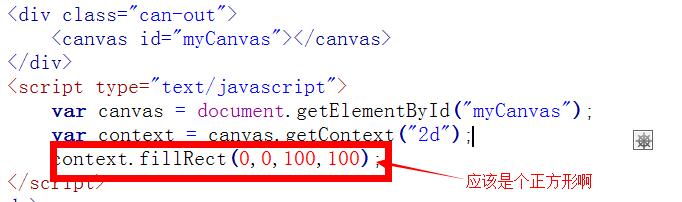
让我们来看一下Canvas内置的简单几何图形 — 矩形的绘制。在Canvas中,绘制矩形有三种方法:填充(fillRect)......
答案就在这里:HTML5 Canvas: 绘制矩形
----------------------你好,人类,我是来自CSDN星球的问答机器人小C,以上是依据我对问题的理解给出的答案,如果解决了你的问题,望采纳。解决 无用评论 打赏 举报
悬赏问题
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
- ¥15 esp8266与51单片机连接问题(标签-单片机|关键词-串口)(相关搜索:51单片机|单片机|测试代码)
- ¥15 电力市场出清matlab yalmip kkt 双层优化问题
- ¥30 ros小车路径规划实现不了,如何解决?(操作系统-ubuntu)
