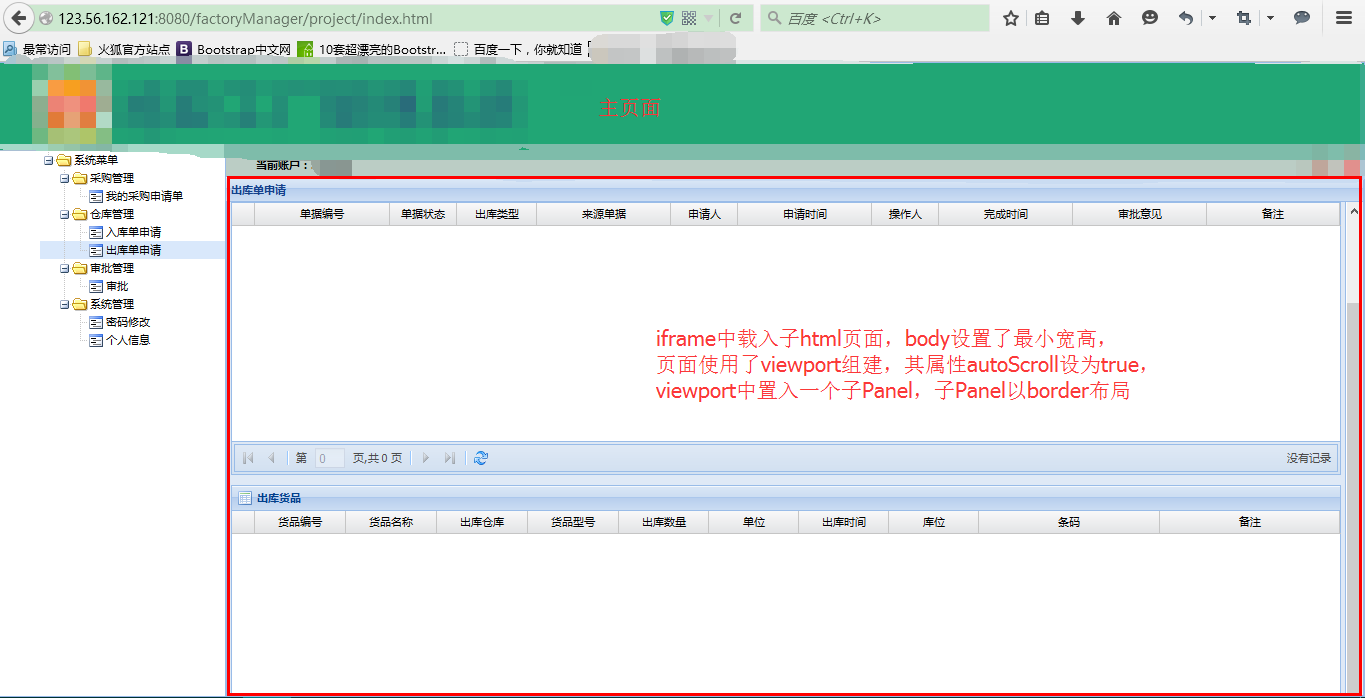
本人小白,现在做一个小的Web项目,使用的是ExtJs,但是页面的显示样式和布局有问题,页面中的内容显示不全,也不能随着浏览器窗口大小而改变显示内容。
求大神告知。下面是页面!
主页面panel和viewport组件:
var panel = new Ext.Panel({
//height: '60%',
layout: 'border',
//anchor: '100%,100%',
//min
width: 500,
region: 'center',
autoScroll: true,
//style: 'background:#065279',
items: [northpanel, tree, mainPanel]
});
viewport = new Ext.Viewport({
layout: 'border',
//style: 'background-image: url(../images/background_image.jpg); background-repeat: no-repeat',
items: [panel],
//renderTo: Ext.getBody(),
listeners: {
'resize': function(viewport, adjWidth, adjHeight, rawWidth, rawHeight) {
//Ext.getCmp("content-panel").setHeight(document.body.clientHeight);
//Ext.getCmp("content-panel").setWidth(document.body.clientWidth * 0.9);
//Ext.getCmp("power_treepanel").setWidth(document.body.clientWidth * 0.1);
//Ext.getCmp("content_tab").setWidth(document.body.clientWidth - 225);
}
}
});
var mn = mainPanel.add({
'id': 'dekstop001',
'title': '欢迎使用****管理系统',
closable: true,
height: document.body.clientHeight * 0.8,
//width : document.body.clientWidth,
border: false,
html: '<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src="../project/dekstop.html"></iframe>'
});
iframe中子页面Viewport和Panel代码:
var QueryPanel = Ext.create('Ext.panel.Panel',{
id: 'QueryPanel',
region: 'center',
frame: true,
//bodyPadding: '0 10 0 10',
height: 660,
//autoScroll: true,
items: [
ResultGrid,
OutProductGrid
],
tbar: []
});
var QueryOrderViewPort = Ext.create('Ext.container.Viewport',{
id: 'QueryOrderViewPort',
renderTo: 'queryorder',
frame: true,
autoScroll: true,
items: [QueryPanel]
});
<body style="min-width: 1000px;min-height:650px" background-color="#EED2EE;">
<div id="queryorder"></div>
</body>
跪求解决方法!!!
