前台代码
$.ajax({
type: 'POST',
url: "/JiaKuanTongJi/GetGZYuanYin",
data: {
btime: $("#btime").val(),
etime: $("#etime").val(),
gd_type: $("#gd_type").val(),
clime: $("#clime").val()
},
dataType: "text",
success: function (data) {
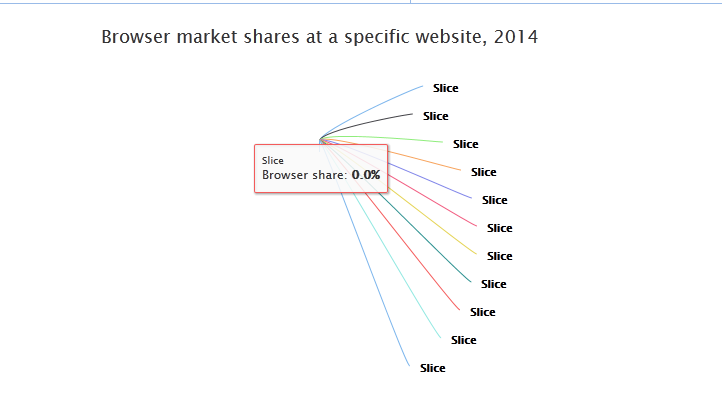
$('#container').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
},
title: {
text: 'Browser market shares at a specific website, 2014'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}
},
series: [{
type: 'pie',
name: 'Browser share',
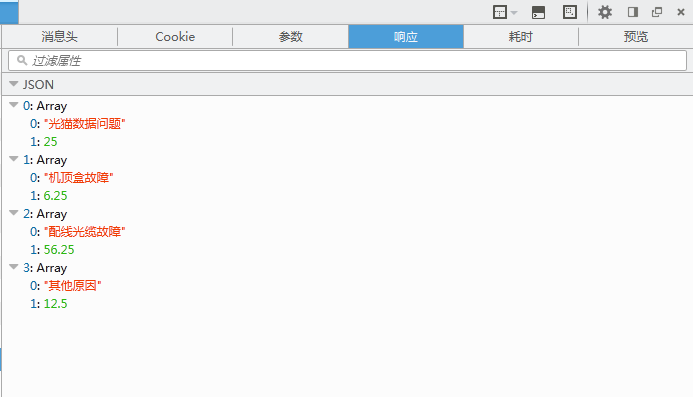
data: data
}]
});
},
error: function () {
alert("系统出现异常,请稍后在试!");
}
}, "json");