8条回答 默认 最新
 JPF1024 2015-11-08 10:32关注
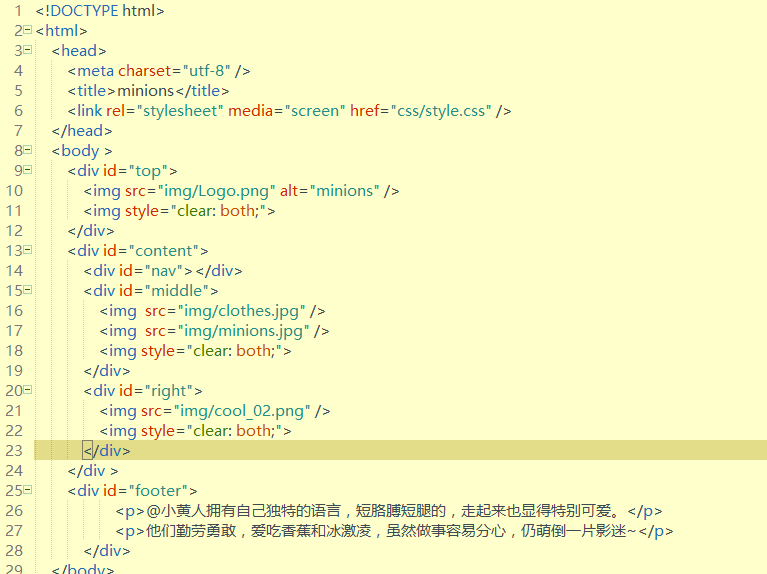
JPF1024 2015-11-08 10:32关注第一个图片不要用p或者其它的块级元素包裹,或者设置一个float:left的css即可。
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥15 聚类分析或者python进行数据分析
- ¥15 如何用visual studio code实现html页面
- ¥15 逻辑谓词和消解原理的运用
- ¥15 三菱伺服电机按启动按钮有使能但不动作
- ¥15 js,页面2返回页面1时定位进入的设备
- ¥50 导入文件到网吧的电脑并且在重启之后不会被恢复
- ¥15 (希望可以解决问题)ma和mb文件无法正常打开,打开后是空白,但是有正常内存占用,但可以在打开Maya应用程序后打开场景ma和mb格式。
- ¥20 ML307A在使用AT命令连接EMQX平台的MQTT时被拒绝
- ¥20 腾讯企业邮箱邮件可以恢复么
- ¥15 有人知道怎么将自己的迁移策略布到edgecloudsim上使用吗?
图片说明](https://img-ask.csdn.net/upload/201511/08/1446969140_87760.png)图片说明](https://img-ask.csdn.net/upload/201511/08/1446969038_236052.png)
