2条回答 默认 最新
 swdenglian 2015-12-04 15:03关注
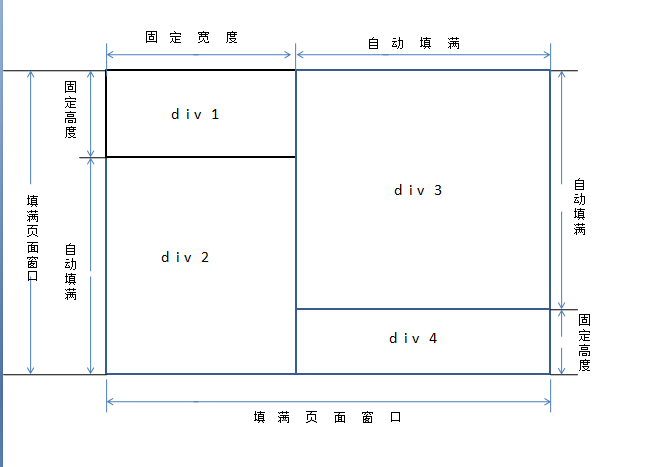
swdenglian 2015-12-04 15:03关注按%比固定,页面自适应,根据页面大小改变宽高
<!DOCTYPE html> <html lang="zh-CN"> <head> </head> <body id="body" style="margin: 0px;" onresize="refresh()" onload="refresh()"> <div id="main" style="height: 100%;width: 100%;background-color:#ccc"> <div id="left" style="float: left; height: 100%; width: 30%; background-color: #255625"> <div id="top" style="width: 100%; height:30%;background-color: #080808"></div> <div id="bottom" style="width: 100%;height:69.9%; background-color:#ccc"></div> </div> <div id="right" style="float: left; height: 100%; width:69.9%;background-color: #a94442"> <div id="right.top" style="width: 100%;height: 69.9%; background-color: #d9edf7"></div> <div id="right.bottom" style="width: 100%;height: 30%; background-color: #e4b9c0"></div> </div> </div> </body> <script type="text/javascript"> //onresize() 页面大小改变事件 //onload() 页面加载完成后的事件 function refresh() { //更新页面body的宽度和高度 var height = document.documentElement.clientHeight; //获取可视面的高度 var width = document.documentElement.clientWidth; //获取可视面的宽度 var body = document.body; body.style.height = height + "px"; body.style.width = width + "px"; } </script> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?