UserInfo.jsp 页面:
* <body>
* <jsp:include page="/head.jsp" flush="false"></jsp:include>
* <div class="userInfo">
* <div class="functionList">
* <div class="listTitle"><a>功能列表</a></div>
* <div class="funcList">
* <ul>
<!--页面左侧按钮-->
* <li class="li1" onclick="avatarUploadJsp()"><a>上传头像</a></li>
* <li class="li2" onclick="userInfoSetJsp()"><a>信息设置</a></li>
* <li class="li3" onclick="pwdAlterJsp()"><a>密码修改</a></li>
* </ul>
* </div>
* </div>
*
* <div class="infoSetView">
* <div class="infoViewTitle"><a>信息设置视图</a></div>
* <div class="infoView">
* <!--这里变换页面的-->
* <jsp:include page="/avatarUpload.jsp"></jsp:include>
* </div>
* </div>
* </div>
* <jsp:include page="/bottom.jsp" flush="false"></jsp:include>
* </body>
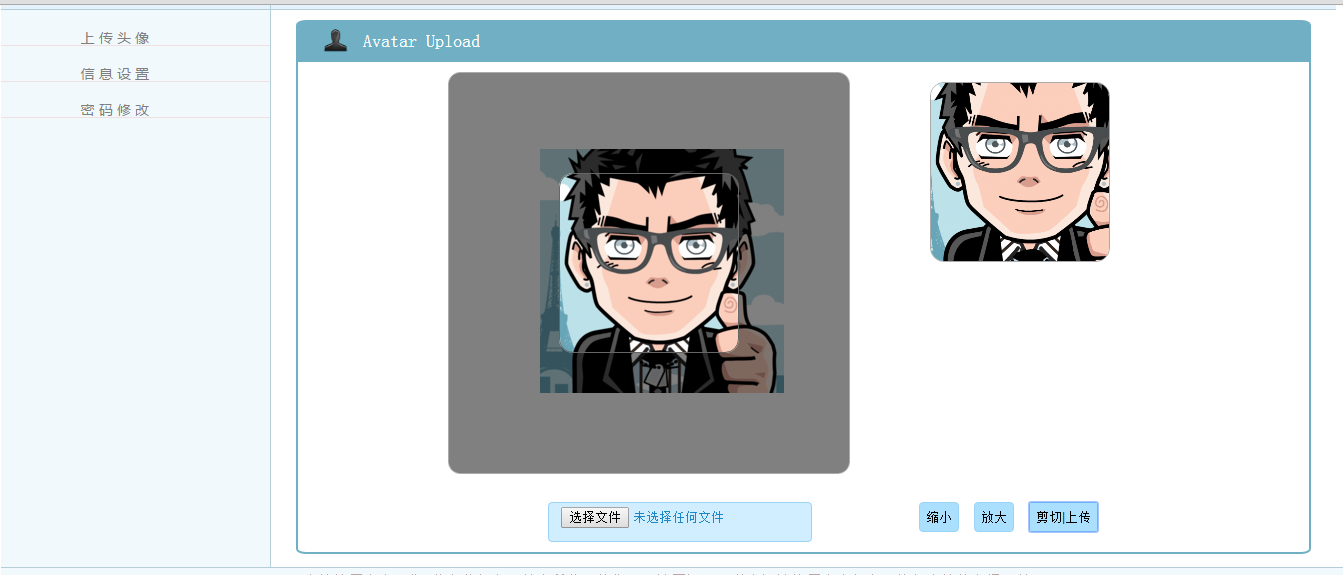
avatarUpload界面
* <div class="container">
*
* <div class="userInfoSetTitle">
* <span class="titleIcon"><img src="style/img/faceIcon/user.png" alt="userInfoModify"></span>
* <span class="title"><a>Avatar Upload</a></span>
* </div>
*
* <div class="imageBox">
* <div class="thumbBox"></div>
* <div class="spinner" style="display: none">Loading...</div>
* </div>
* <div class="cropped"></div>
* <div class="action">
* <input type="file" id="file" name="avatarUpload">
* <input type="button" id="btnCrop" value="剪切|上传">
* <input type="button" id="btnZoomIn" value="放大">
* <input type="button" id="btnZoomOut" value="缩小">
* </div>
* </div>
原意是点击左侧上传头像,在infoView中显示avatarUpload界面。
问题:在原界面写
<jsp:include page="/avatarUpload.jsp"></jsp:include>
但是用ajax动态切换界面的时候,界面可以显示,但是不能剪切上传头像。。
js代码:
* function avatarUploadJsp(){
* $(".infoView").empty();//avatarUpload.jsp
* $.ajax({
* url:"http://localhost:8080/Pilgrim/test/goAvatarUploada",
* type:"POST",
* data:{"aaa":"nihao"},
* success:function(data){
* $(".infoView").append(data);
* //$(window).load(data);
* },
* error:function(){
* alert(" ajax trans error");
* }
* });
*
* }
求解,是什么原因造成的,js都引入了