
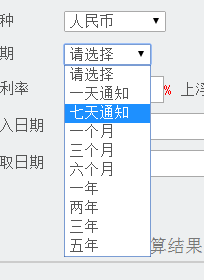
如图片那样 吧下拉框的一天通知,一个月,一年......等等 转换成天数用于计算
比如说 一天就是一天 一个月是30天 三个月90天 一年365 天这样
请问用jQuery或者js怎么弄 不用弄到前面显示 只要转换好就可以 用于计算
怎么把下拉框的月份或者年装换成天数
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
8条回答 默认 最新
 Go 旅城通票 2016-01-19 02:44关注
Go 旅城通票 2016-01-19 02:44关注var tmp = ''; for (var i = 0; i < o.length; i++) { tmp += "<option value='" + o[i].id + "'>" + o[i].val + "</option>" } $("#sel1").append(tmp); //////////计算对应的天数 var arr,day for (var i = 0, j = o1.length; i < j; i++) { arr = o1[i].val; for (var k = 0; k < arr.length; k++) { day = arr[k].name; switch (day.charAt(0)) { case 'd': day = day.charAt(1); break; case 'm': day = day.charAt(1)*30; break; case 'y': day = day.charAt(1)*365; break; } arr[k].day = day;//新增属性记录对应的天数 } } //这个不需要了,而且得到的内容都是[object object]...,改下下面trigger下sel1的chang事件进行加载就行了 // for (var i = 0; i < o1.length; i++) { // tmp += "<option value='" + o1[i].id + "'>" + o1[i].val + "</option>" // } // $("#sel2").append(tmp); $("#sel1").change(function () { $('#EntTime31').val(''); $('#nl3').val(''); $("#sel2").empty(); tmp = '<option>请选择</option> '; for (var i = 0; i < o1.length; i++) { if (o1[i].id == $("#sel1").val()) { for (var j = 0; j < o1[i].val.length; j++) { tmp += "<option name='" + o1[i].val[j].name + "' value='" + o1[i].val[j].day/*value改为天数,而不是id*/+ "'>" + o1[i].val[j].val + "</option>" } } } $("#sel2").append(tmp); }).trigger('change');本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
