7条回答 默认 最新
 斯洛文尼亚旅游 2016-01-28 09:48关注
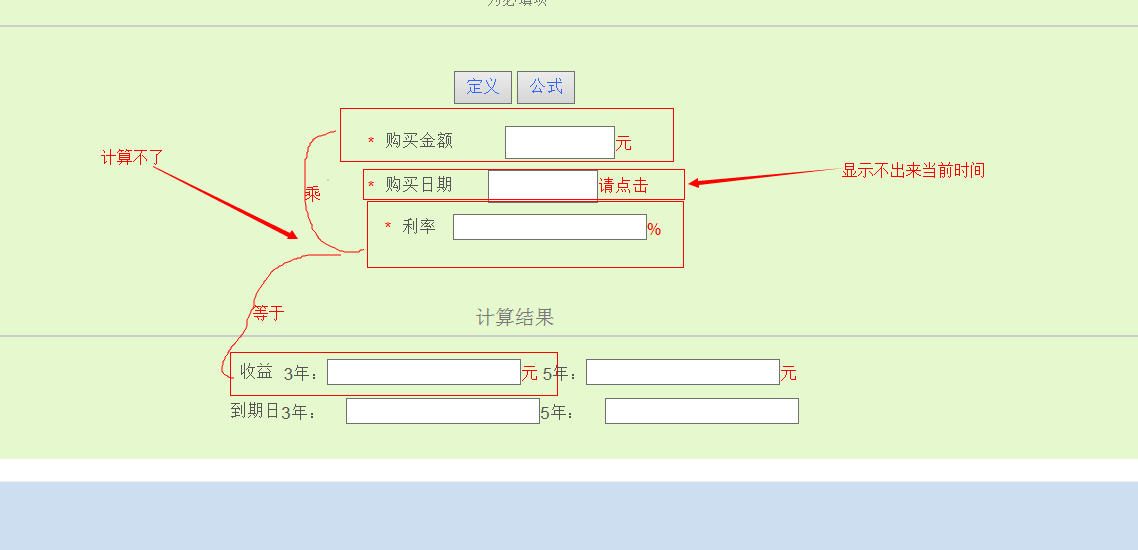
斯洛文尼亚旅游 2016-01-28 09:48关注$(document).ready(function () { $("#money").change(function () { /*var*/ interestrate = parseFloat($("#interestrate").val()); BondCalculator(money, interestrate); }); $("#interestrate").change(function () { /* var */money = parseFloat($("#money").val());//去掉var申明,要不只是私有函数内部的,不是外部下面的那个money,会导致计算错误,上面也一样 BondCalculator(money, interestrate); }); var money = parseFloat($("#money").val()); var interestrate = parseFloat($("#interestrate").val()); BondCalculator(money, interestrate); });本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报