当我拖动滚动条的时候,这颗心跟着移动了,但原位置固定了另一颗心。
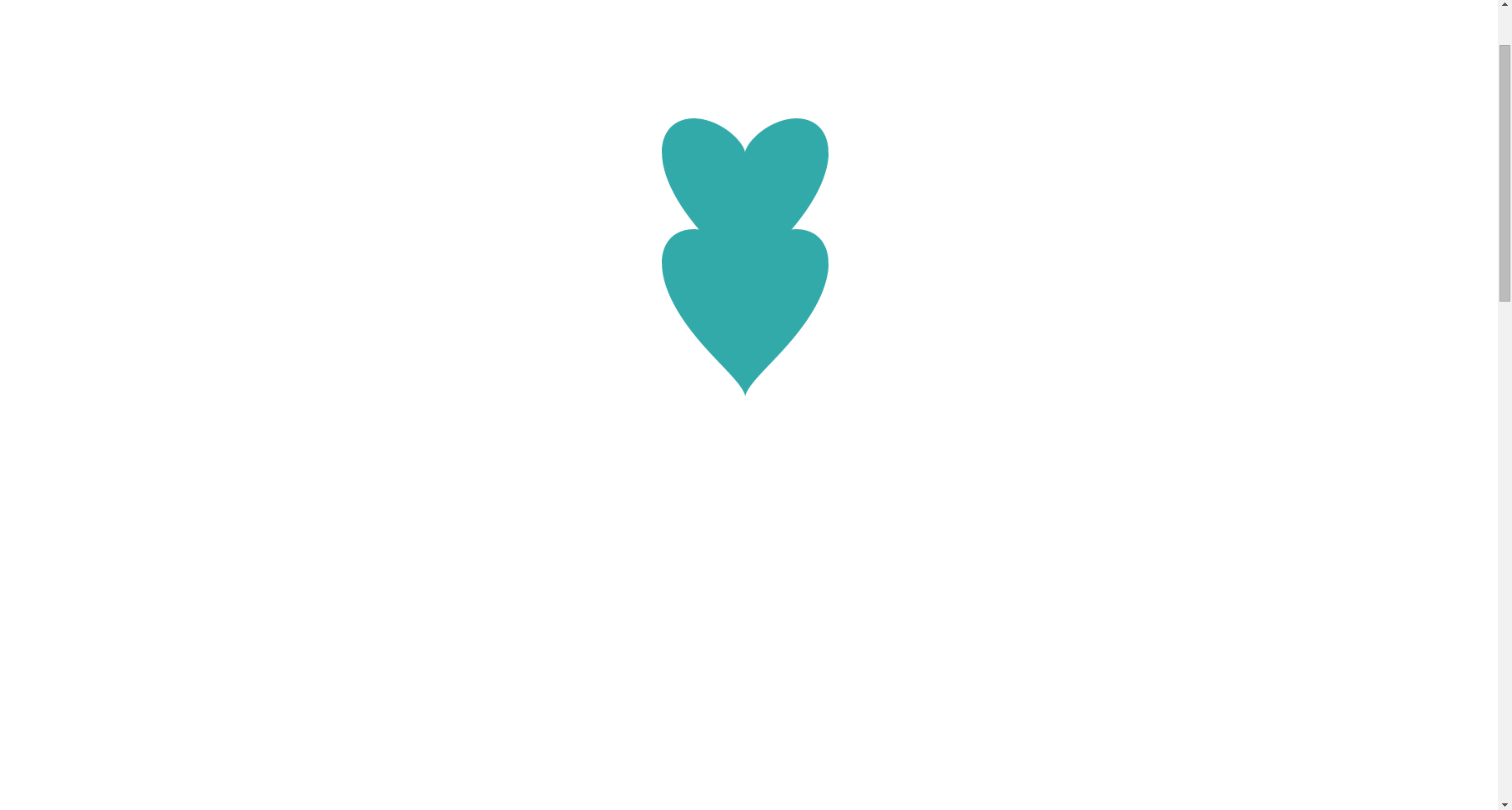
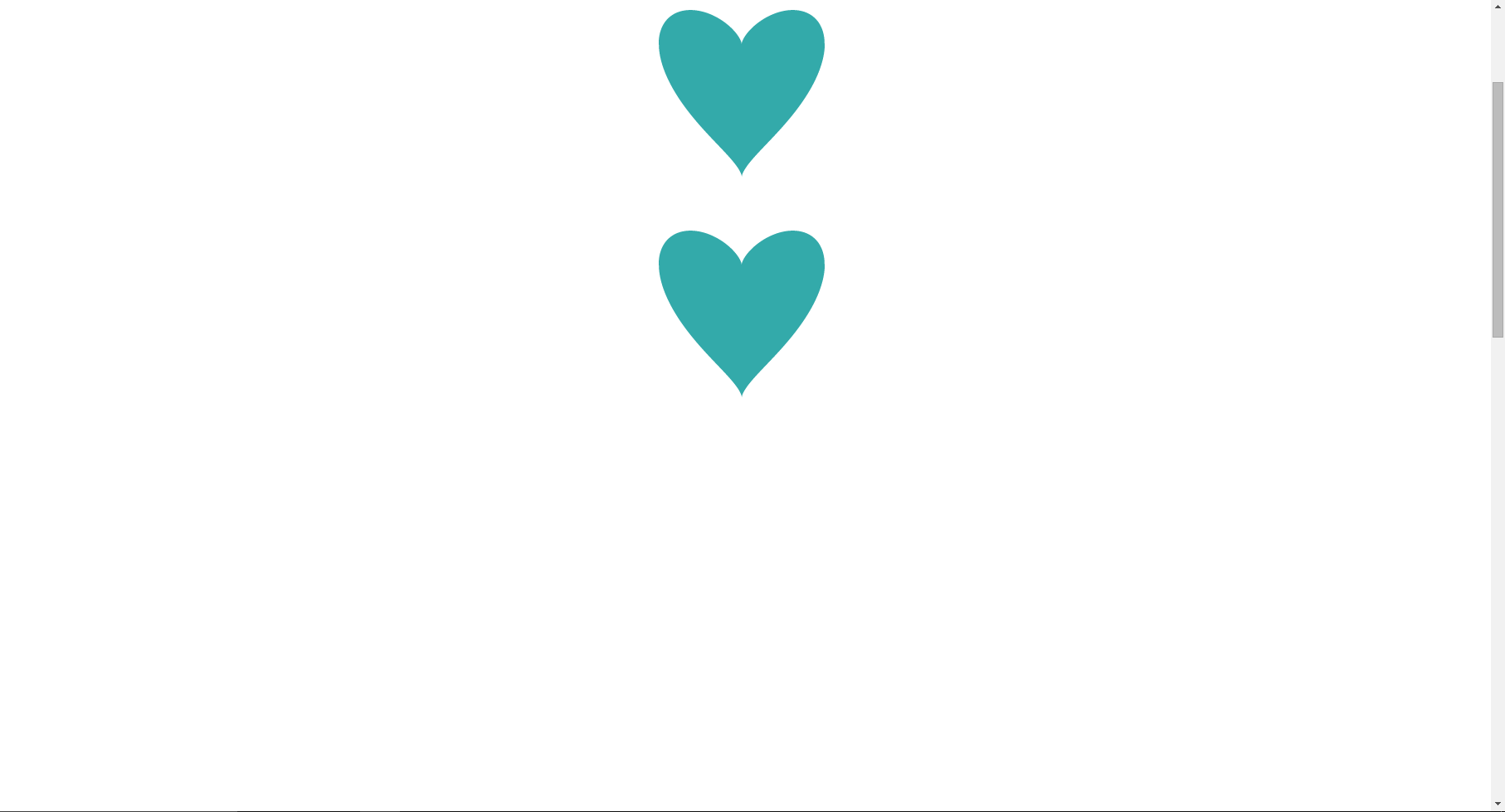
继续拖动滚动条,
由此可见,初始页面的心会随着滚动条移动,但同时有另一个心被固定在中间。
我只想要让这个心被固定在中心。不会因为滚动条的移动而出现另一颗心。
我通过JS建立canvas并将画设为背景图,JS代码如下:
var canvas = document.createElement('canvas');
var canvas_width = $("body").css("width").split("p")[0];
var canvas_height = $("body").css("height").split("p")[0];
document.body.appendChild(canvas);
canvas.id='homePageCanvas';
canvas.width = canvas_width;
canvas.height = canvas_height;
//canvas.style.backgroundColor = '#F9D1D4';
drawHeartCurve(); //画出了一个心
document.body.style.background = "url('"+homePageCanvas.toDataURL()+"')";
document.body.style['background-attachment']='fixed';
HTML/CSS只有一个很高的div让滚动条出现。
“
”