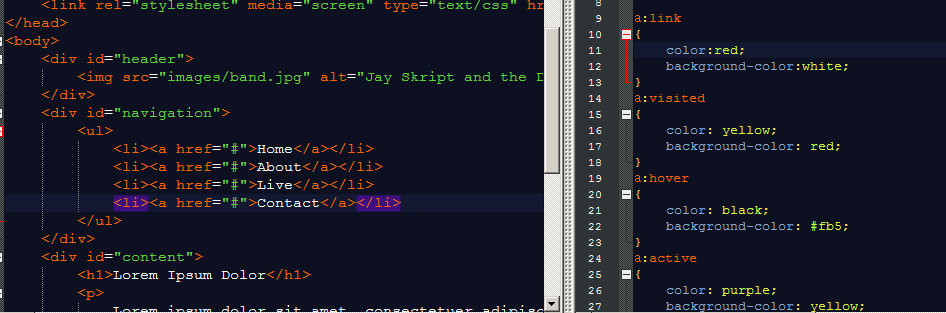
首先,我的html文件和css文件的代码如下:
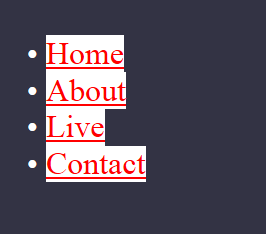
在IE浏览器中表现正常,如下图


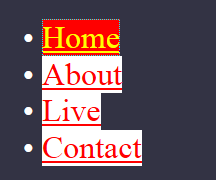
而在chrome浏览器中,我第一加载网页的时候,效果和IE9刚刚加载页面的效果一样。但是,我点击其中任何一个链接,其余三个链接的效果都发生了改变,如图
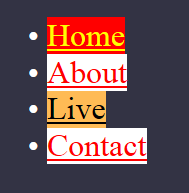
但是,鼠标悬停效果存在,如图
然后是最终要的问题,我使用chrome再次加载这个页面,就直接出现如图5的效果,而跳过了图1的效果图。我尝试清除一下浏览记录,再使用chrome浏览器就会出现图1效果。我感觉是浏览器兼容的问题。在思考后,有以下3个问题:
1.怎样使chrome每次一刷新而不用手动清除浏览记录就可以看到图1效果;
2.怎样纠正在chrome浏览器下,点击一个链接全部链接效果发生改变的问题;
3.浏览器兼容这方面有什么好的材料或教材视频,可以给我这样的新手学习。
最后,谢谢回答此问题的各位!
另祝大家新年快乐!
