问题描述:
为了使ul-li居中对齐,采用text-align:center + display:inline方法
然而网上简单好用的方法拿到实际工作中就各种失效。最后检查问题发现了原因
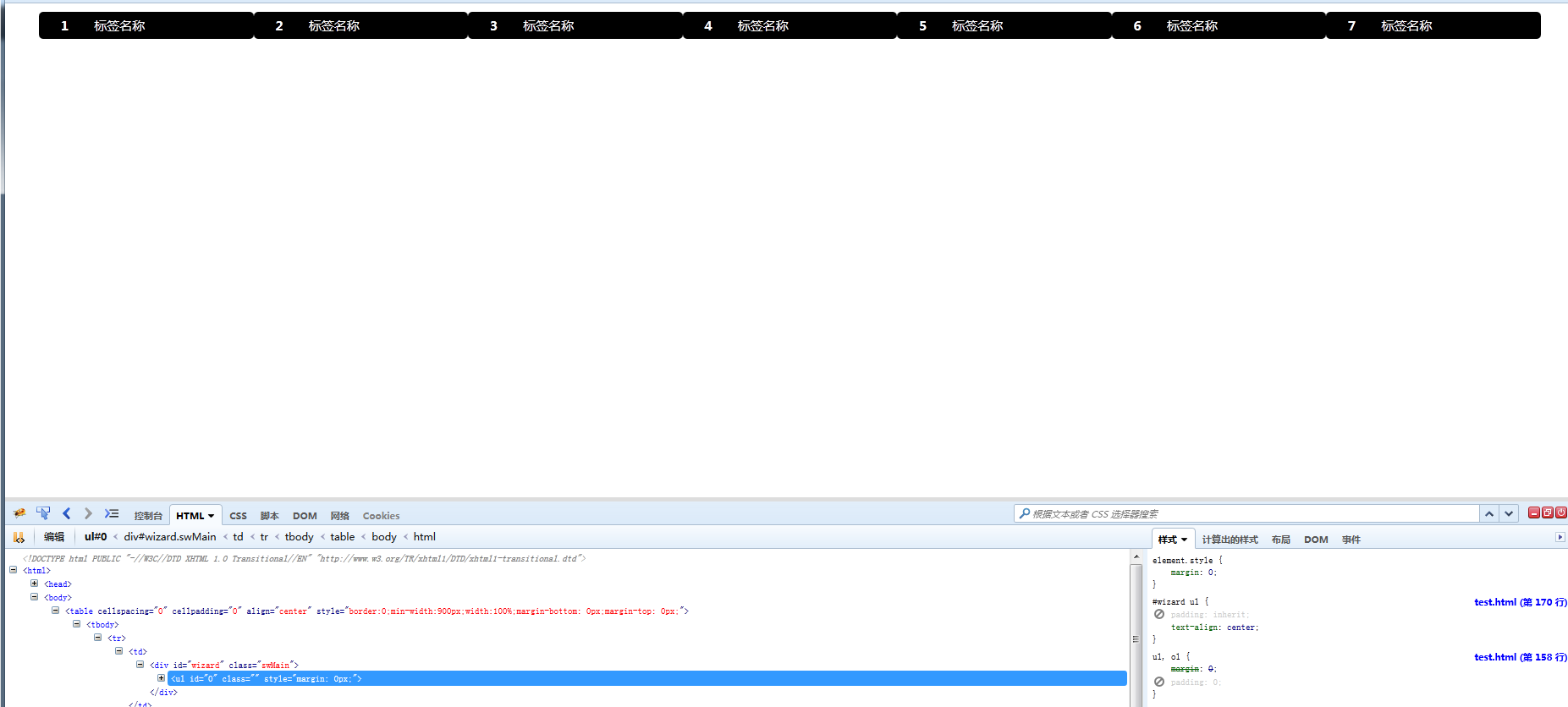
这是正确的情况:
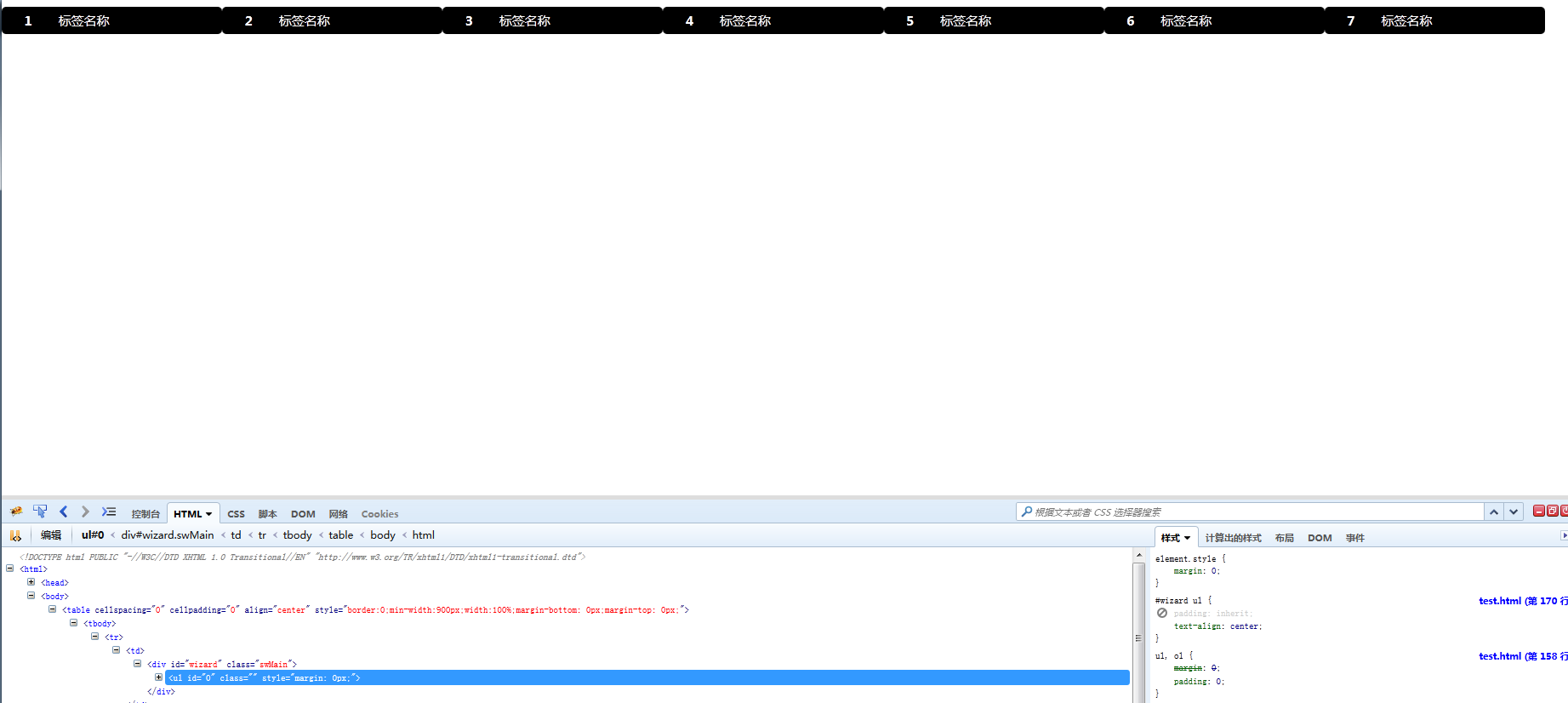
这是错误的情况:
竟然只需要将padding:0这个属性禁用掉就好了!
1.不理解为什么,padding:0应该是一个人畜无害的属性才对啊
2.怎么办,既不可能去修改公用的css样式,也不可能不引入这个css文件
css不存在"解除一个属性定义",只能"复写这个属性定义"
那么应该将padding属性设置成什么呢?
》》》附部分有效代码:
<style type="text/css">
#wizard ul {
list-style: outside none none;
text-align:center;
padding:0;/*万恶之源*/
}
#wizard ul li {
color:#FFF;
display:inline;
float:left;
width:14%;
border-radius:5px;
background-color:#000;
}
#wizard ul li div.index {
float:left;
width:24%;
font-weight:bold;
}
#wizard ul li div.name {
float:left;
width:75%;
text-align: left;
}
</style>
</head>
<body>
<div id="wizard" class="swMain">
<ul id="0" class="" style="margin: 0px;">
<li id="prog0" isdone="1" class="selected"><div class="index">1</div><div class="name"> 标签名称</div>
</li>
<li id="prog1"><div class="index">2</div><div class="name"> 标签名称</div>
</li>
<li id="prog2"><div class="index">3</div><div class="name"> 标签名称</div>
</li>
<li id="prog3"><div class="index">4</div><div class="name"> 标签名称</div>
</li>
<li id="prog4"><div class="index">5</div><div class="name"> 标签名称</div>
</li>
<li id="prog5"><div class="index">6</div><div class="name"> 标签名称</div>
</li>
<li id="prog6"><div class="index">7</div><div class="name"> 标签名称</div>
</li>
</ul>
</div>
求解决方案
