 ,
,
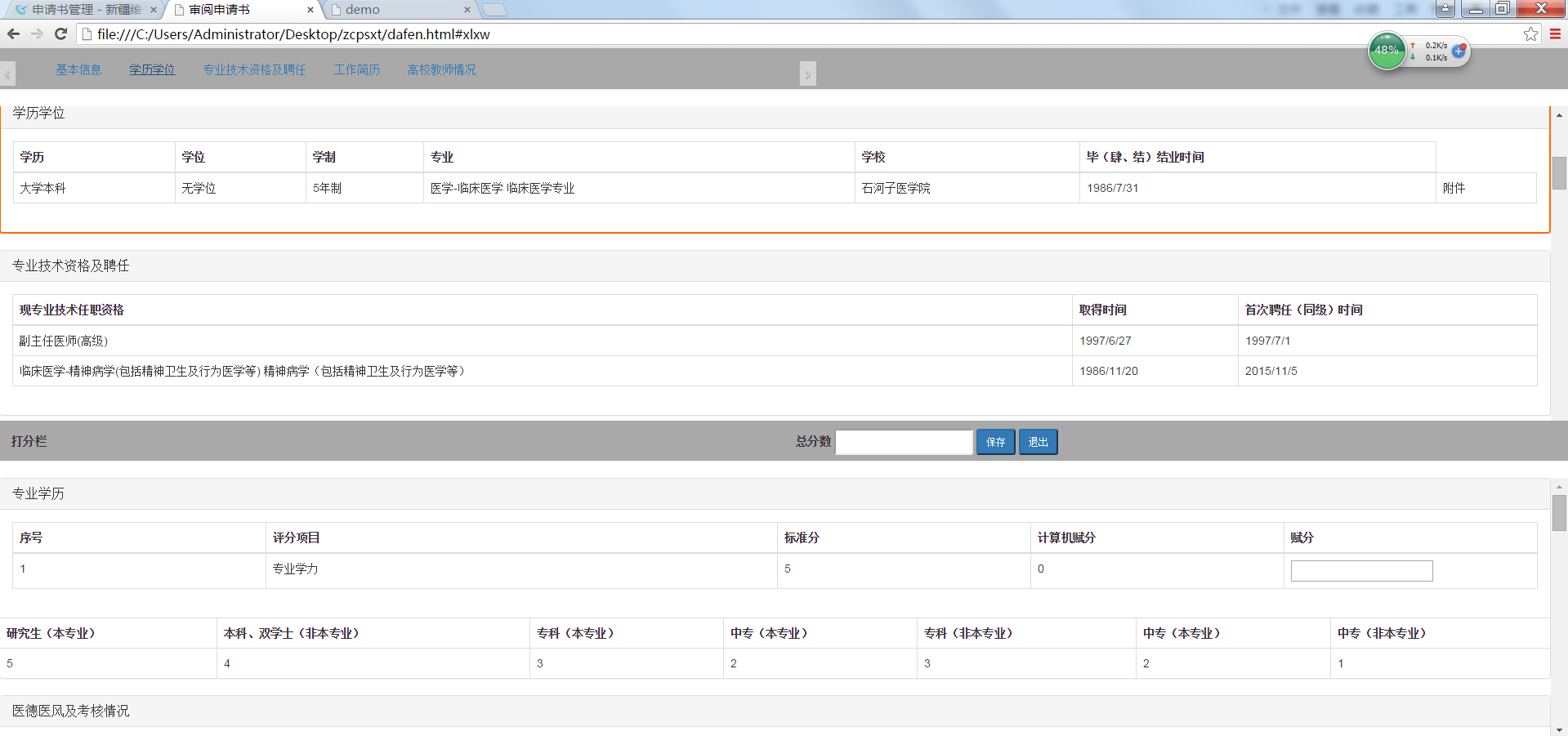
效果就是图片上的,单机导航对应的区域加上边框,怎么简单的实现,导航栏里的内容比较多。
$(document).ready(function () {
$("div ul li a").eq(0).click(function () {
console.log($("div ul li a").eq(0));
$('#1').removeClass("tianjia").addClass("tianjia");
$('#2').removeClass("tianjia");
$('#3').removeClass("tianjia");
});
$("div ul li a").eq(1).click(function () {
$('#1').removeClass("tianjia");
$('#3').removeClass("tianjia");
$('#2').removeClass("tianjia").addClass("tianjia");
});
$("div ul li a").eq(2).click(function () {
$('#1').removeClass("tianjia");
$('#2').removeClass("tianjia");
$('#3').removeClass("tianjia").addClass("tianjia");
});
});
//#1,#2,#3是内容区。
