网页上有个textarea ,代码如下:
<textarea class="text " id="arid_WIN_1_301398800" cols="20" maxlen="0" style="top: 0px; left: 82px; width: 183px; height: 47px;" arautocak="0" arautoctt="400" rows="3" wrap="soft"></textarea>
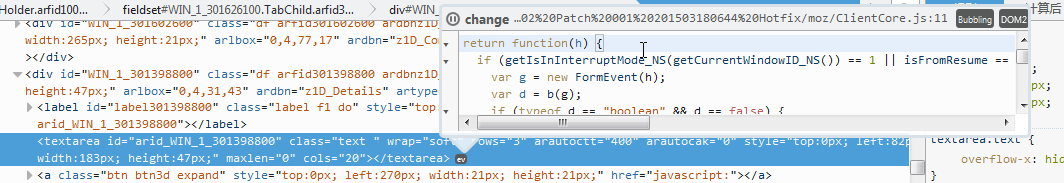
追踪事件截图:
关联代码如下:
return function(h) {
if (getIsInInterruptMode_NS(getCurrentWindowID_NS()) == 1 || isFromResume == 1) {
var g = new FormEvent(h);
var d = b(g);
if (typeof d == "boolean" && d == false) {
g.StopDefault()
} else {
if (typeof d == "string") {
return d
}
}
} else {
var g = new FormEvent(h);
var f = getCurWFC_NS(getCurrentWindowID_NS());
if ((f != null) && (f.execStks != null) && (f.execStks[0] != null) && (f.execStks[0][0] != null) && ("f" in f.execStks[0][0]) && (f.execStks[0][0].f.toString().indexOf("hoverState.btnClickE") == -1)) {
return
}
var d = b(g);
if (typeof d == "boolean" && d == false) {
g.StopDefault()
} else {
if (typeof d == "string") {
return d
}
}
}
}
下列代码为何不起作用?getElementById().onchange()无法运行
document.getElementById('arid_WIN_1_301398800').value='123';
document.getElementById('arid_WIN_1_301398800').onchange();
Q:要如何编写才能达到如同手动输入一样的效果?