//获取天数
function getDays(s1, s2) {
var s1 = $("#EntTime31").val('');
var s2 = $("#EntTime30").val('');
var d1 = new Date(s2.replace(/-/g, '/'));
var d2 = new Date(s1.replace(/-/g, '/'));
var ms = Math.abs(d2.getTime() - d1.getTime());//毫秒
var d = ms / 1000 / 60 / 60 / 24;//转为天
return d;
}
$(document).ready(function () {
//显示当前日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime30').val(s2);
//显示截止日期
var d = new Date();
var s1 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime31').val(s1);
$("#input,#input1").change(function () { $(':radio[id^="1-"]:checked').trigger('click');
var day = getDays();
Costcalculator3(input,input1,day );
});
});
//计算逾期违约金
function Costcalculator3(input,input1,day ){
input = parseFloat(input) || 0;
input1 = parseFloat(input) || 0;
day = parseFloat(day) || 0;
var lj5 = 0;
lj5 = input*input1/100*day*2;
$("#lj5").val(lj5);
}


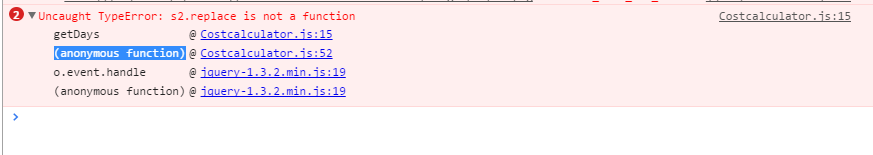
算不了 是获取天数那快没参数 还是怎么的 在我的基础上改 谢谢
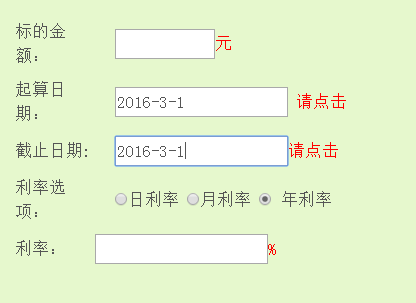
input 是金额 input1 是利率
错误在下面的图片