11条回答 默认 最新
 tony4geek 2016-03-02 02:54关注
tony4geek 2016-03-02 02:54关注改下这2个地方
getDays 参数去掉。
function getDays() { var s1 = $("#EntTime31").val(); var s2 = $("#EntTime30").val(); var d1 = new Date(s2.replace(/-/g, '/')); var d2 = new Date(s1.replace(/-/g, '/')); var ms = Math.abs(d2.getTime() - d1.getTime());//毫秒 var d = ms / 1000 / 60 / 60 / 24;//转为天 return d; }利率加上getDays()
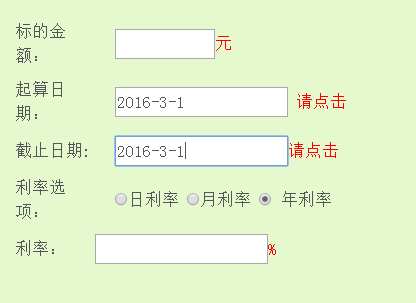
<div class="sortNum"> <input type="radio" id="1-5" class="sortNum1" name="standard1" onclick="Costcalculator1(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0,getDays())" />日利率 <input type="radio" id="1-4" class="sortNum1" name="standard1" onclick="Costcalculator2(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0,getDays())" />月利率 <input type="radio" id="1-6" class="sortNum1" name="standard1" onclick="Costcalculator3(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0,getDays())" checked="checked" /> 年利率 </div>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
- ¥15 c++头文件不能识别CDialog