11条回答
 tony4geek 2016-03-02 02:54关注
tony4geek 2016-03-02 02:54关注改下这2个地方
getDays 参数去掉。
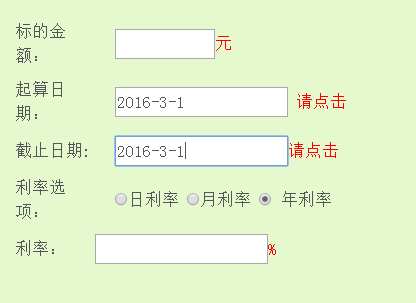
function getDays() { var s1 = $("#EntTime31").val(); var s2 = $("#EntTime30").val(); var d1 = new Date(s2.replace(/-/g, '/')); var d2 = new Date(s1.replace(/-/g, '/')); var ms = Math.abs(d2.getTime() - d1.getTime());//毫秒 var d = ms / 1000 / 60 / 60 / 24;//转为天 return d; }利率加上getDays()
<div class="sortNum"> <input type="radio" id="1-5" class="sortNum1" name="standard1" onclick="Costcalculator1(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0,getDays())" />日利率 <input type="radio" id="1-4" class="sortNum1" name="standard1" onclick="Costcalculator2(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0,getDays())" />月利率 <input type="radio" id="1-6" class="sortNum1" name="standard1" onclick="Costcalculator3(parseFloat($('#input').val()) || 0, parseFloat($('#input1').val()) || 0,getDays())" checked="checked" /> 年利率 </div>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 如何实现H5在QQ平台上的二次分享卡片效果?
- ¥15 python爬取bilibili校园招聘网站
- ¥30 求解达问题(有红包)
- ¥15 请解包一个pak文件
- ¥15 不同系统编译兼容问题
- ¥100 三相直流充电模块对数字电源芯片在物理上它必须具备哪些功能和性能?
- ¥30 数字电源对DSP芯片的具体要求
- ¥20 antv g6 折线边如何变为钝角
- ¥30 如何在Matlab或Python中 设置饼图的高度
- ¥15 nginx中的CORS策略应该如何配置