
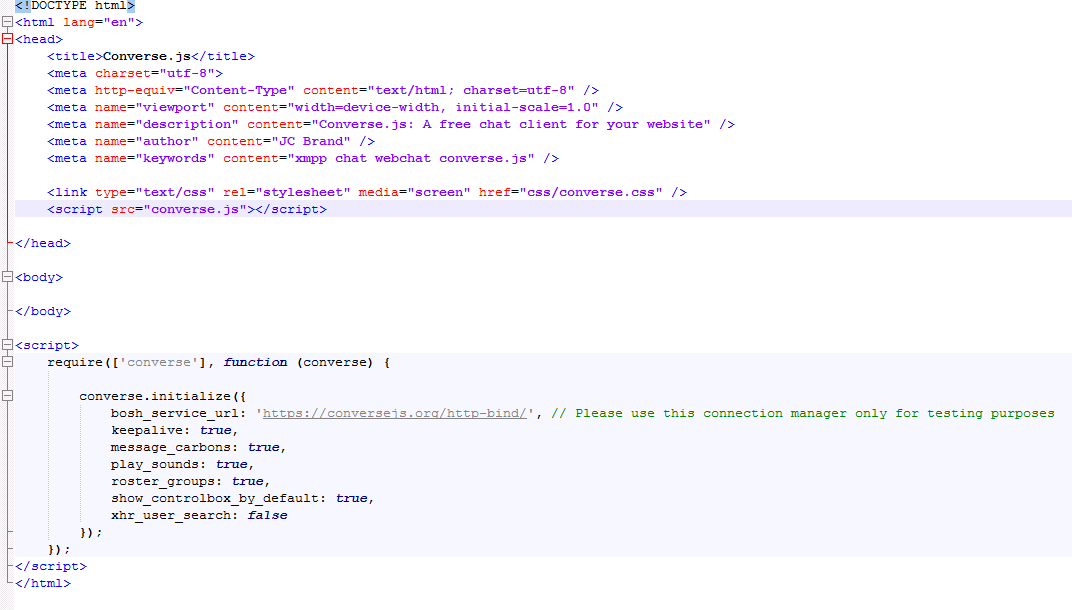
<head>
<title>Converse.js</title>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Converse.js: A free chat client for your website" />
<meta name="author" content="JC Brand" />
<meta name="keywords" content="xmpp chat webchat converse.js" />
<link type="text/css" rel="stylesheet" media="screen" href="css/converse.css" />
<script src="converse.js"></script>
</head>
<body>
</body>
<script>
require(['converse'], function (converse) {
converse.initialize({
bosh_service_url: 'https://conversejs.org/http-bind/', // Please use this connection manager only for testing purposes
keepalive: true,
message_carbons: true,
play_sounds: true,
roster_groups: true,
show_controlbox_by_default: true,
xhr_user_search: false
});
});
</script>
引用converse.js一直出现不了聊天对话框,但换成converse.min.js就可以,但现在我想重写开发converse.js,所以只能用converse.js,求大神指教如何用converse.js配置成功???
