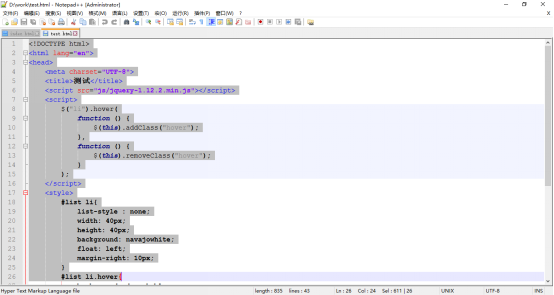
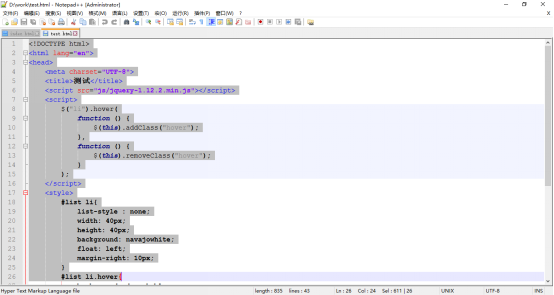
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<script src="js/jquery-1.12.2.min.js"></script>
<script>
$("li").hover(
function () {
$(this).addClass("hover");
},
function () {
$(this).removeClass("hover");
}
);
</script>
<style>
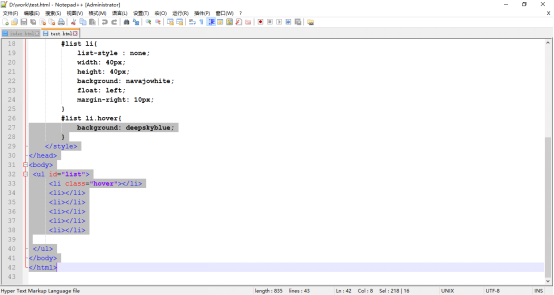
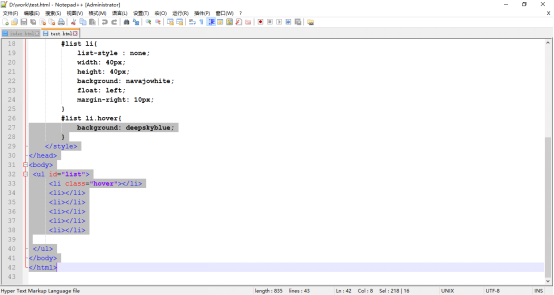
#list li{
list-style : none;
width: 40px;
height: 40px;
background: navajowhite;
float: left;
margin-right: 10px;
}
#list li.hover{
background: deepskyblue;
}
</style>
</head>
<body>
<ul id="list">
<li class="hover"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>