css 中table的列宽怎样取外界div宽度与列中内容长度的最大值?

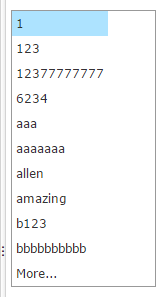
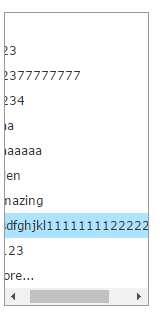
如上图,未对table的列宽做设置,当列中内容很长超出外界div宽度时,出现滚动条,
显示正常,但当列中内容长度小于外界div宽度时,蓝色阴影只是内容的长度,不能填充整行。求大神们帮忙解答一下,谢谢~~~
css 中table的列宽怎样动态设置?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
5条回答 默认 最新
悬赏问题
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
