
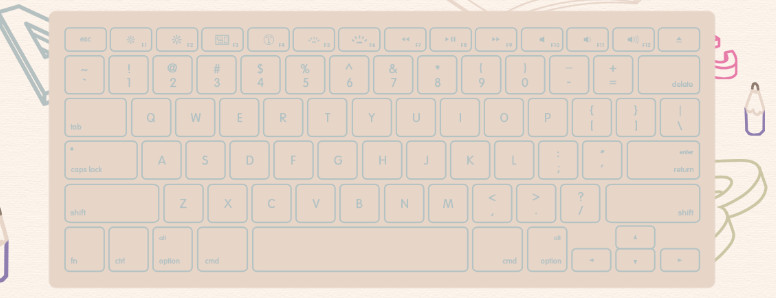
这是页面上的一个虚拟键盘,我想实现的是当我在电脑的键盘上按键后,虚拟键盘上的相对应的键会有不同的显示效果(调用一个css)(虚拟键盘上的每一个小键都是一个图片),就是当我按下不同的按键,页面上相对的键所在的div就会调用同一个css
JavaScript怎样实现咋键盘上按下不同的键,页面上不同的div调用同一个css样式
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
5条回答
 我爱默小兜 2016-03-29 10:57关注
我爱默小兜 2016-03-29 10:57关注这是使用js,onkeydown事件来实现的,然后比较 e.keyCode值,判断是按得哪一个键。不同的键对应的keycode是不一样的,然后把改变css样式封装在函数里面,调用就可以了
解决 无用评论 打赏 举报
悬赏问题
- ¥20 腾讯企业邮箱邮件可以恢复么
- ¥15 有人知道怎么将自己的迁移策略布到edgecloudsim上使用吗?
- ¥15 错误 LNK2001 无法解析的外部符号
- ¥50 安装pyaudiokits失败
- ¥15 计组这些题应该咋做呀
- ¥60 更换迈创SOL6M4AE卡的时候,驱动要重新装才能使用,怎么解决?
- ¥15 让node服务器有自动加载文件的功能
- ¥15 jmeter脚本回放有的是对的有的是错的
- ¥15 r语言蛋白组学相关问题
- ¥15 Python时间序列如何拟合疏系数模型
