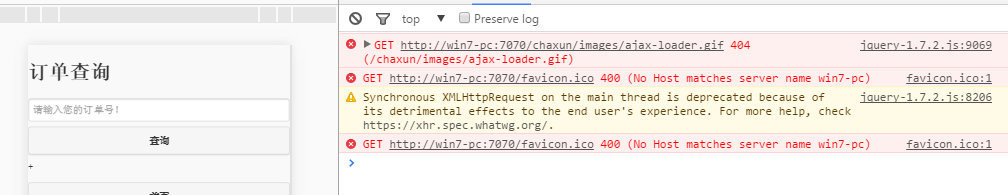
页面跳转至后css样式不生效 一定要刷新之后才生效 背景是几张图片的轮播
跳转按钮:<div class="ui-block-a"><a href="dingdan.jsp" data-theme="a" data-role="button" data-icon="search" data-iconpos="top">订单查询</a></div>
跳转到的页面
<%@ page contentType="text/html; charset=UTF-8" language="java" import="java.sql.*" errorPage="" %>
<html>
<head>
<meta charset="utf-8">
<title>订单查询</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- CSS -->
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/supersized.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="assets/js/html5.js"></script>
<![endif]-->
<script language="javaScript" >
//首先判断输入的是否是空值,不是则提交
function checkstr()
{
if(document.getElementById("dingdanhao").value==""){
alert("订单号不能为空!");
return false; }
form.submit();
}
</script>
</head>
<body>
<div class="page-container">
<!-- Codrops top bar --><!--/ Codrops top bar -->
<h1 >订单查询</h1>
<form align="left" name="form" method="post" action="logincheck.jsp">
<input type="text" id="dingdanhao" name="dingdanhao" class="username" placeholder="请输入您的订单号!">
<input name="login" type="button" class="submit_button" value="查询" onClick="checkstr()">
<div class="error"><span>+</span></div>
</form>
</div>
<!-- Javascript -->
<script src="assets/js/jquery-1.8.2.min.js" ></script>
<script src="assets/js/supersized.3.2.7.min.js" ></script>
<script src="assets/js/supersized-init.js" ></script>
<script src="assets/js/scripts.js" ></script>
<div id="footer" class="ui-table-priority-3" >
</div>
</body>
<div style="text-align:center;">