如何实现下图中,图片部分超出listview item 的效果
7条回答 默认 最新
 chen_zhang_yu 2016-04-13 07:30关注
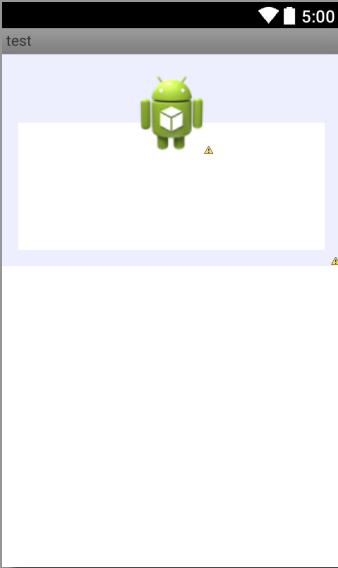
chen_zhang_yu 2016-04-13 07:30关注 item大概长这样,你看看下面的布局代码,应该有点思路了。
item大概长这样,你看看下面的布局代码,应该有点思路了。
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" ><RelativeLayout android:layout_width="match_parent" android:layout_height="200dp" android:background="#EDEFFE" android:padding="15dp" > <TextView android:layout_width="match_parent" android:layout_height="120dp" android:layout_alignParentBottom="true" android:background="@color/white" /> <ImageView android:layout_width="80dp" android:layout_height="80dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:src="@drawable/ic_launcher" /> </RelativeLayout>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
悬赏问题
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
- ¥15 求daily translation(DT)偏差订正方法的代码
- ¥15 js调用html页面需要隐藏某个按钮
