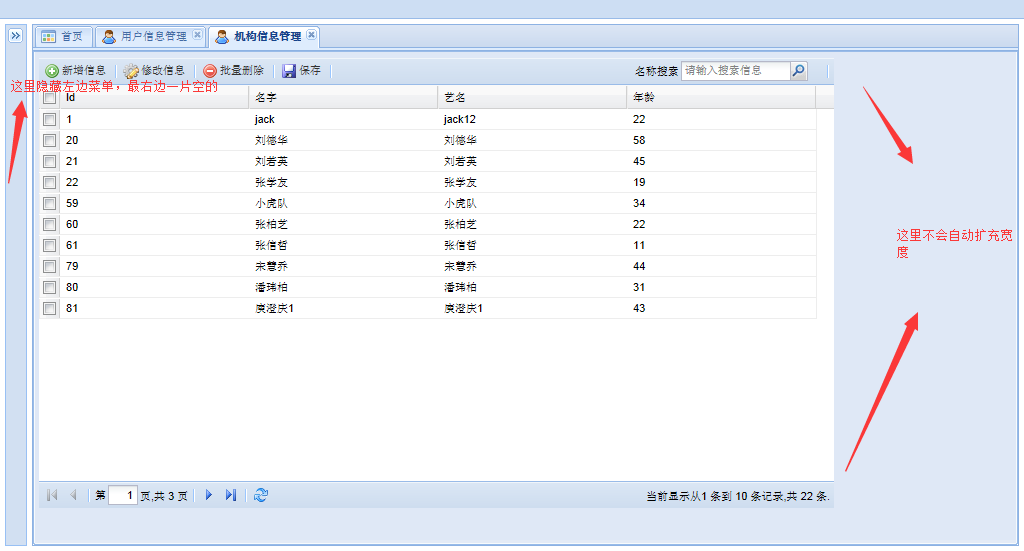
如图所示:
代码如下
// 单击菜单,右边tabpanel 添加一个grid显示数据
var pl = new Ext.Panel({
id : node.attributes.id,
title : node.attributes.text,
border : false, // 边框
autoScroll : true, // 自动滚动条
closable : true, // 关闭选项
layout : 'fit', // 布局样式
frame : true,
region : 'center', // 中间位置
sidebarChange : false,
iconCls : 'users', // 图标样式
autoLoad : {
url : node.attributes.url,
scripts : true,
discardUrl : true,
nocache : true,
sidebarChange:false,//用于控制
text : "页面加载中,请稍候……"
}
// listeners : {
// activate : function(me, eOpts) {
// if (me.sidebarChange) {
// me.sidebarChange = false;
// me.loader.load();
//
// }
// center.setActiveTab(me); // 设置默认标签
// }
// }
});
center.add(pl);
center.setActiveTab(pl); // 设置默认标签
grid的页面代码
var editorGrid10 = new Ext.grid.EditorGridPanel({
id : 'editorGrid10',
frame : false, // 边框的样式,是否显示
border : false, // 是否显示边框,页面显示的效果
layout : 'fit', //布局样式
height : 450,
autoWidth : true, // 是否自动扩充宽度
//width:document.body.getComputedWidth()-100,
store : gStore, // 填充store
sm : enditsm10, // 用于显示复选框,必加,去掉该项的话列将变成单选框模式
cm : cModel10, // grid可编辑列模型,colModel简写
renderTo : Ext.get('tt'), // 表格所在的位置
autoExpandColumn : true, // 自动占满剩余空列
loadMask : {
// 表示为当grid加载过程中,会有一个Ext.LoadMask的遮罩效果。默认为false。
msg : '正在加载数据,请稍后!'
},
autoScroll : true, // 自动滚动条
autoEncode : true, // True表示为对任何值和任何后来输入的值都要自动HTML编码或解码
bbar : editbbarpadding10, // 面板下方的工具栏
.......后面代码省略
});
求教各路大神!
