/*container是一个主容器*/
#container{
margin: 0px auto 0px 0px;
width: 700px;
height: 100%;
background-image: url(img/container-bg.gif);
background-repeat: repeat-y;
padding-left: 50px;/*设置了背景色竖条,为了把内容往右偏*/
}
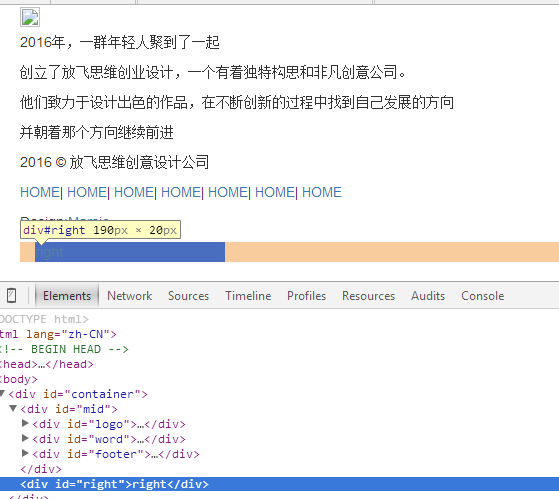
#right{
float: left;
background-image: url(img/righ-bg1.gif);
background-repeat: repeat-y;
height: 100%;
width: 190px;
margin-left: 15px;
background-color: darkblue;
}
body部分
<body>
<div id="container">
<div id="mid">
<div id="logo">
<img id="logo-img" src="img/logo.gif" />
</div>
<div id="word"><!--页面内容有字体时,尽量用一个div把p元素包裹起来-->
<p>2016年,一群年轻人聚到了一起</p>
<p>创立了放飞思维创业设计,一个有着独特构思和非凡创意公司。</p>
<p>他们致力于设计出色的作品,在不断创新的过程中找到自己发展的方向 </p>
<p>并朝着那个方向继续前进</p>
</div>
<div id="footer">
<p class="gray">2016 © 放飞思维创意设计公司</p>
<p>
<a href="#">HOME</a>|
<a href="#">HOME</a>|
<a href="#">HOME</a>|
<a href="#">HOME</a>|
<a href="#">HOME</a>|
<a href="#">HOME</a>|
<a href="#">HOME</a>
</p>
<p>Design:<a href="#">Marsie</a></p>
</div>
</div>
<div id="right">right</div>
</div>
</body>