
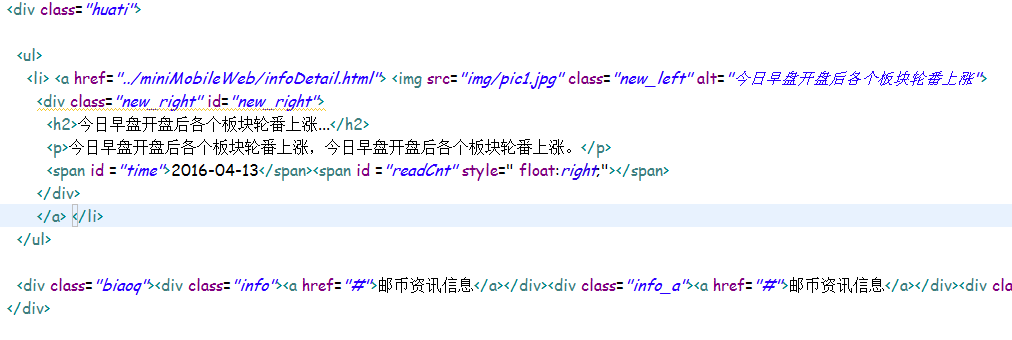
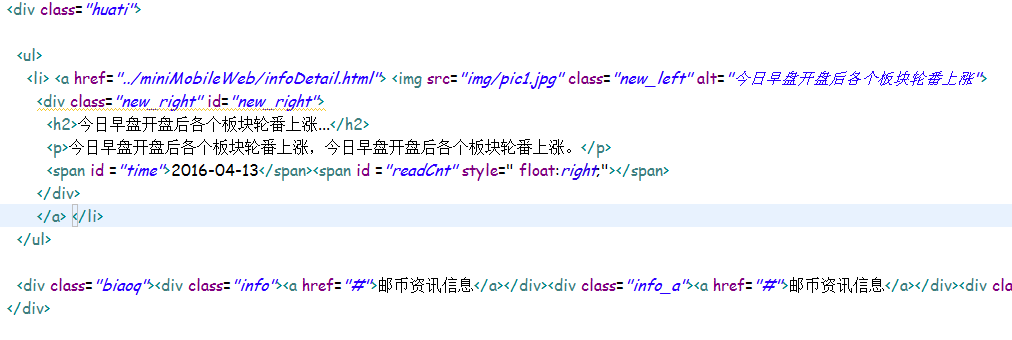
这是html代码,都是用的标签
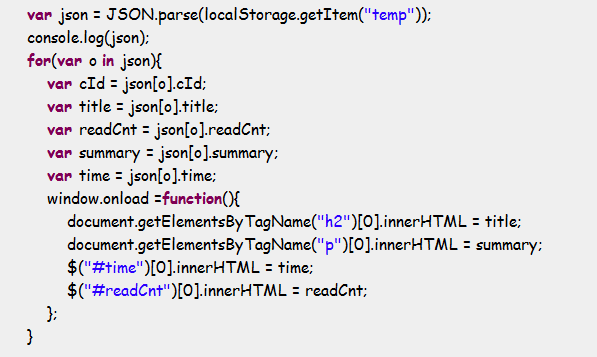
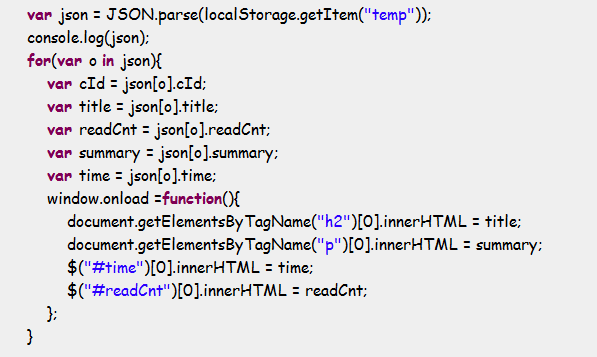
这是js代码,数据已经取到,能完成部分的数据回显
这是效果
我现在的需求是,我查出的数据全部回显到页面上,我该如何循环遍历这个html标签才能达到这样的效果?求大神帮忙

这是html代码,都是用的标签
这是js代码,数据已经取到,能完成部分的数据回显
这是效果
我现在的需求是,我查出的数据全部回显到页面上,我该如何循环遍历这个html标签才能达到这样的效果?求大神帮忙
根据拿到的数据动态生成整个页面或者在每个表签上添加一个id,返回son的时候也带上这个id作为一个属性,到时候根据id获取标签再赋值。
ps:[{txt:"h2内容",id:"001"},{id:"002",txt:"测试"}]