function ajaxFileUpload(){
var fileData = $("#fileImg").attr("src");
var csid = $("#csid").val();
var fileName = $("input[type='file']").val();
alert($.handleBase64(fileData))
$.ajax({
type : "POST",
async:false,
data:{"fileData" : $.handleBase64(fileData), "csid" : csid, "fileName" : fileName},
url : "http://***.***.1.130:8086/core/fileUpload.singleBase64AjaxUpload.do",
dataType : "jsonp",//数据类型为jsonp
jsonp: "jsonpCallback",//服务端用于接收callback调用的function名的参数
success : function(data){
alert(data)
},
error:function(){
alert('fail');
}
});
}
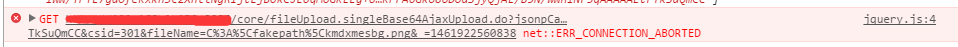
用ajax调用远程服务器上传图片,在本地通了 但是url换远程服务器地址文件一大就报错 报错如下
注:
参数fileData为base64转码后的字符串, 图片大小超过2K则无法上传图片 , 所以我猜测是参数太长 ,, 有朋友遇到过这个问题吗 ,, 有别的方式传参吗
