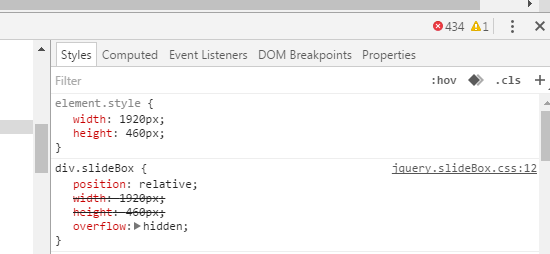
如题所示。在外联样式表中写有div.slideBox{ width:1920px; height:460px; }
当在网页上通过 开发者工具 查看时(用的chrome),变为如下所示,为什么呢
元素标签是
<div id="demo1" class="slideBox">
,里边没有任何样式
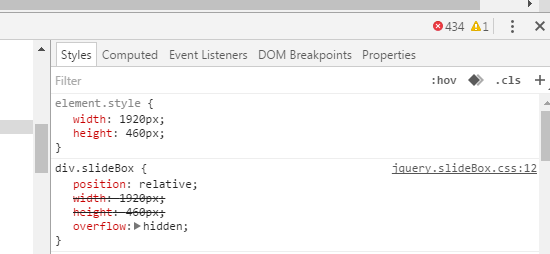
如题所示。在外联样式表中写有div.slideBox{ width:1920px; height:460px; }
当在网页上通过 开发者工具 查看时(用的chrome),变为如下所示,为什么呢
元素标签是
<div id="demo1" class="slideBox">
,里边没有任何样式