新手初学JavaScript,第十章moveElement实验是碰到一个error,
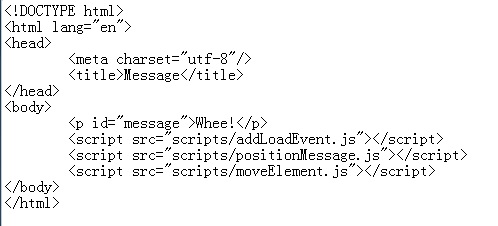
moveMessage的第三行报Uncaught TypeError: Cannot read property 'style' of nullmoveElement,自己尝试了一下断点调试,发现第一次运行moveMessage函数不会报错,第二次递归调用的时候就会报这个错,新人求助,html代码传上来标签就看不到了,无奈只好发图

addLoadEvent.js:
function addLoadEvent(func){
var oldonload = window.onload;
if(typeof window.onload != 'function'){
window.onload = func;
}else{
window.onload = function(){
oldonload();
func();
}
}
}
moveElement.js:
function moveElement(elementID,final_x,final_y,interval){
var elem = document.getElementById(elementID);
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if(xpos == final_x && ypos == final_y){
return true;
}
if(xpos < final_x){
xpos++;
}
if(ypos < final_y){
ypos++;
}
if(xpos > final_x){
xpos--;
}
if(ypos > final_y){
xpos--;
}
elem.style.left = xpos + "px";
elem.style.top = ypos + "px";
var repeat = "moveElement('" +elementID+ "'," +final_x+ "," +final_y+ "," +interval+ ")";
movement = setTimeout(repeat,interval);
}
addLoadEvent(moveElement);
positionMessage.js:
function positionMessage(){
var elem = document.getElementById("message");
elem.style.position = "absolute";
elem.style.left = "50px";
elem.style.top = "100px";
moveElement("message",200,100,10);
}
addLoadEvent(positionMessage);
