<html>
<head>
<title></title>
<!--ExtJs框架开始-->
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../ext-all.js"></script>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<!--ExtJs框架结束-->
<script type="text/javascript">
Ext.onReady(function () {
var form = new Ext.form.FormPanel({
frame: true,
title: '表单标题',
style: 'margin:10px',
html: '<div style="padding:10px">这里表单内容</div>'
});
var win = new Ext.Window({
title: '窗口',
width: 476,
height: 374,
html: '<div>这里是窗体内容</div>',
resizable: true,
modal: true,
closable: true,
maximizable: true,
minimizable: true,
items: form
});
win.show();
});
</script>
</head>
<body>
<!--
说明:
(1)var form = new Ext.form.FormPanel({}):创建一个新的form表单对象。
(2)title: '表单标题':表单的标题,如果不加的话,不会出现上面的浅色表单标题栏。
(3)style: 'margin:10px':表单的样式,加了个外10px的外边距。
(4)html: '<div style="padding:10px">这里表单内容</div>':表单内显示html的内容。
-->
</body>
</html>
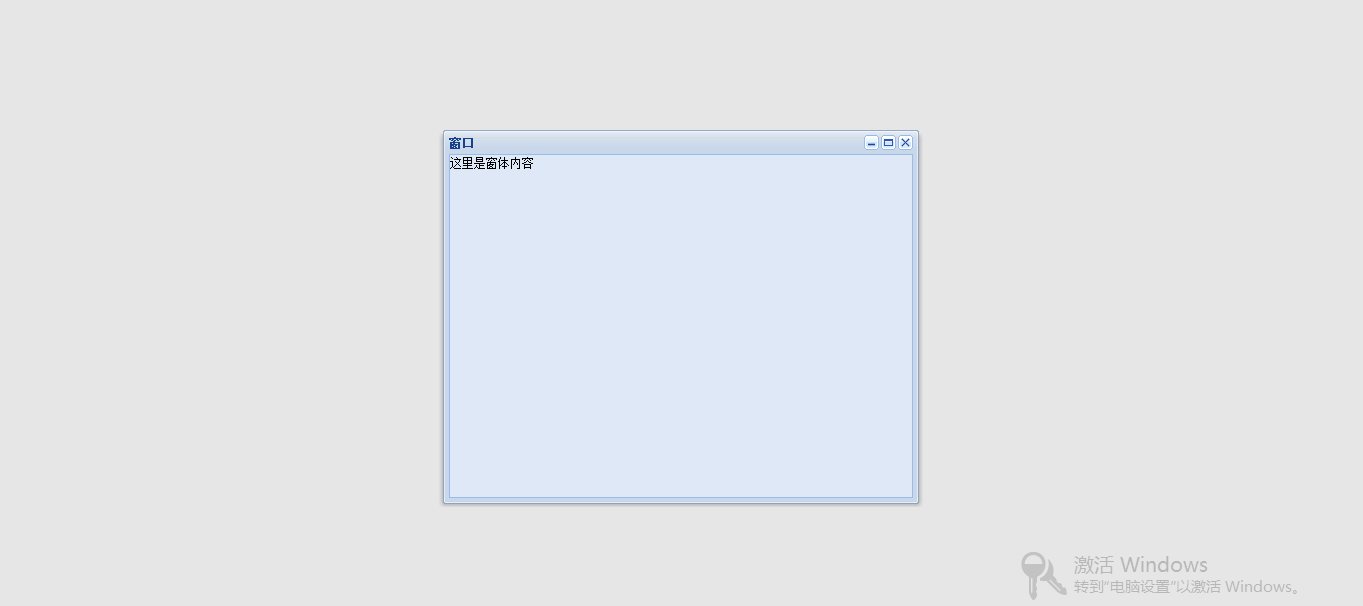
这段代码有什么问题吗 当我把windows对象中的items:form删掉的时候 运行会出来如下画面:
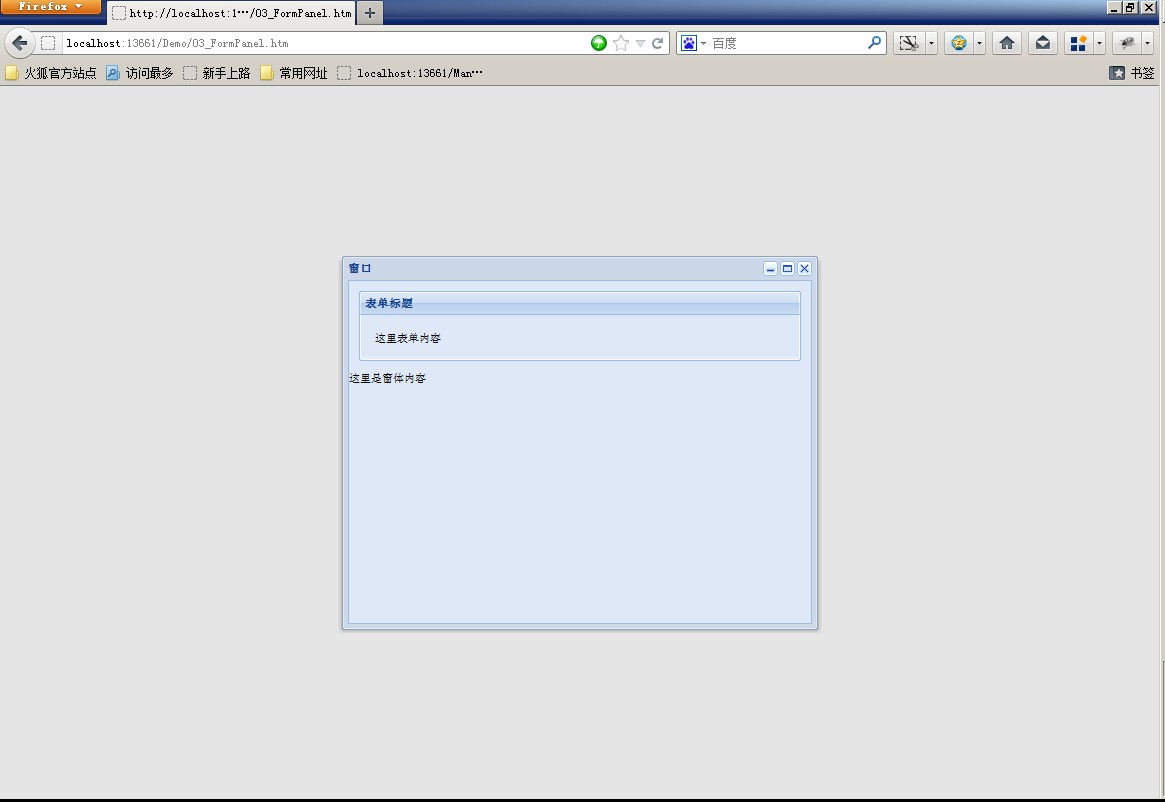
但是当我加上items:form的时候 什么都不会出现 。。不过这个代码运行正确的结果应该是这样:
请问我哪里出了什么问题? 被搞的崩溃 求告知