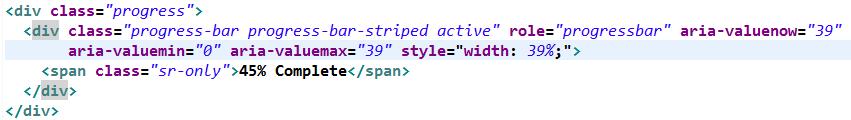
如题,这样的进度条:
请问进度条必须要用 style="width: xx%;"来控制当前进度吗?
我现在遇到了这样的需求,一个考试系统,由出卷人自由控制考试时间,这个进度条就显示剩余时间的进度(越来越短),但是如果时间不是能被10整除的数呢?
比如我现在出37道题,时间设定为37分钟。
这样每过1分钟就得让进度条缩短1/37。我总不能用100除以37然后再按小数点缩短宽度吧?
我试了一下改变这3个属性:
aria-valuenow="37" aria-valuemin="0" aria-valuemax="37"
发现没什么用。。。并不是按照你给的比例去伸缩里面的进度。
请问:
1. 我的“每过1分钟进度条就要缩短1/37”的需求能实现吗?
2. 这3个属性具体有什么用?
求高手解答,感激不尽。
