代码如下
function fillTypeInfo(items, typeobj, typename) {
var contents = new Array();
contents.push({value: "", title: "请选择"});
for(var prop in items){
contents.push({value: items[prop]["id"], title: "" + items[prop]["dicCode"] + "--" + items[prop]["dicName"]});
}
typeobj.select({
title: "请选择",
contents: contents
}).on('change',function(){
typename.val($(this).getValue());
});
}
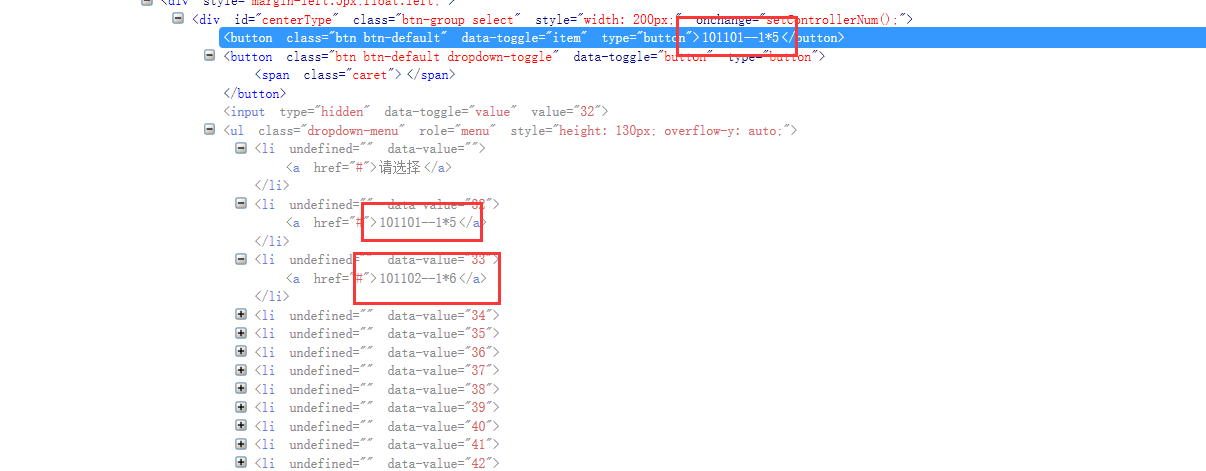
生成的htm如下