各位大神:
近日在学习jquery相关知识,按教学视频写一个web程序,程序文件已经分享到百度云盘,下载网址为:https://pan.baidu.com/s/1geIkYYn。请大神下载后解压运行里面的文件index.html。由于我在index.js文件中写了
var host=['aa','aaaa','aaaaaa','bb'];
$('#email').autocomplete({
source : host
});
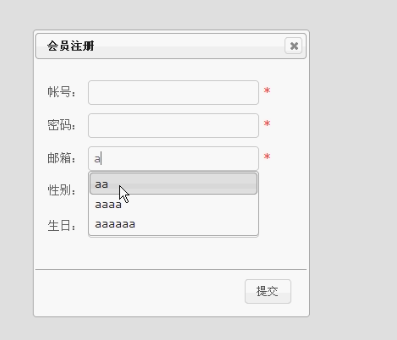
所以用浏览器打开index.html后,点击邮箱文本框,按教学视频所讲应出现如下界面
出现自动补全功能,但我在电脑上运行上传到云盘上的代码却不能出现自动补全功能。
针对此问题网友“无聊码农”的解决方案是dialog和autocomplete的初始化换个位置,autocomplete放到dialog后面,要不autocomplete生成的层z-index小于dialog的导致被覆盖了看不到下拉效果。
而网友“当作看不见”的解决方案是将代码
var host=['aa','aaaa','aaaaaa','bb'];
$('#email').autocomplete({
source : host
});
外面套个$(function() {和});写成
$(function(){
var host=['aa','aaaa','aaaaaa','bb'];
$('#email').autocomplete({
source : host
});
});
两种方案均能解决问题,第一种解决方案很好理解。但第二种解决方案我就是纳闷了。为什么外面套个$(function() {和});就能解决了呢?是不是外面套个$(function() {和});的代码比不套$(function() {和});代码理论上晚执行呢?请指教。谢谢!
