项目采用springmvc mybatis框架
mysql数据库
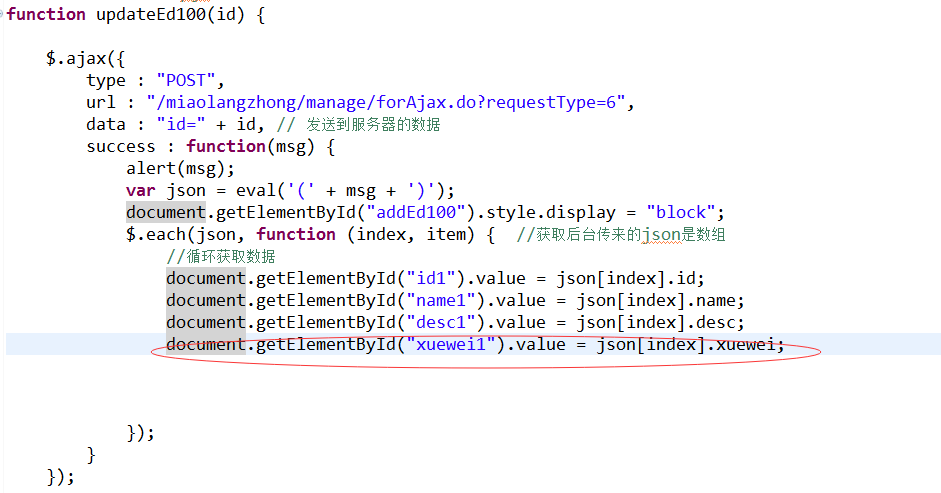
1、这是js部分
2、这个是控制器部分
3、这是jsp页面部分
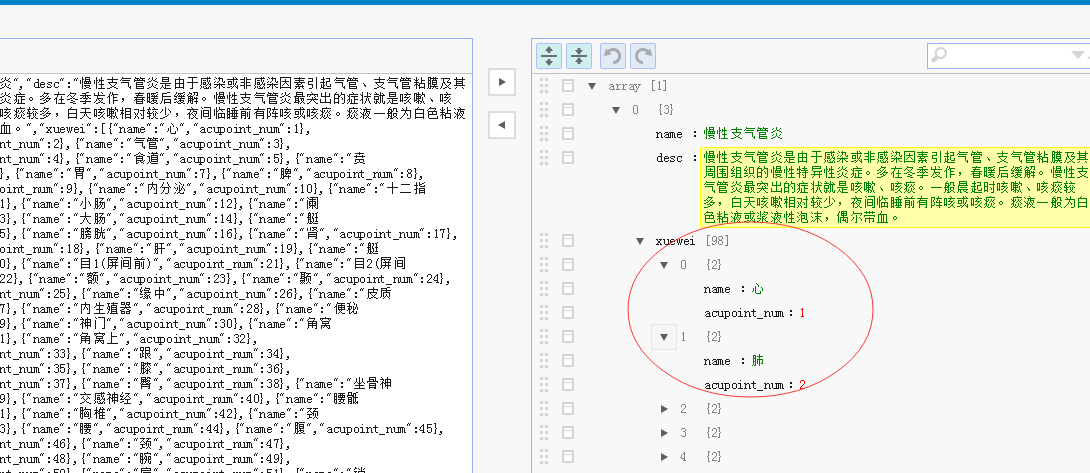
4、这是json解析后的数据
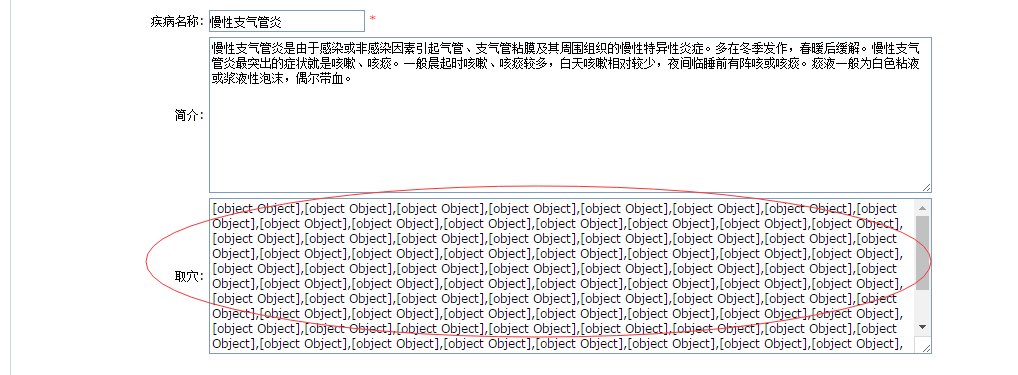
5、后台页面穴位 这块显示的都是[object,object]
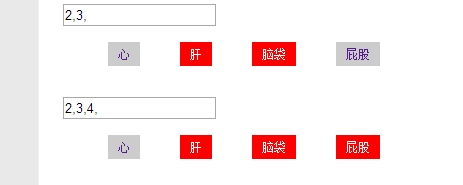
这是参考网友的代码
test ul,li{list-style:none;} #nav li{display:inline-block;margin:0 5px;background:#ccc;padding:0 10px; line-height:24px;font-size:12px;} #nav li.h_nav_over{background:red;color:#fff;} #nav li.h_nav_over a{color:#fff;} a{text-decoration:none;} $(function(){ var arr =[{"name":"心","id":"1"},{"name":"肝","id":"2"},{"name":"脑袋","id":"3"},{"name":"屁股","id":"4"}]; var arrStr =""; var retStr =""; $.each(arr, function(i, item) { arrStr += '
效果:

现在缺少body部分的代码 改怎么对应呀

