<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
专属 var flag = false; //控制小图 function DrawImage(ImgD, maxwidth, maxheight) { var image = new Image(); image.src = ImgD.src; if (image.width > 0 && image.height > 0) { flag = true; if (image.width / image.height >= maxwidth / maxheight) { if (image.width > maxwidth) { ImgD.width = maxwidth; ImgD.height = (image.height * maxwidth) / image.width; } else { ImgD.width = image.width; ImgD.height = image.height; } } else { if (image.height > maxheight) { ImgD.height = maxheight; ImgD.width = (image.width * maxheight) / image.height; } else { ImgD.width = image.width; ImgD.height = image.height; } } } }
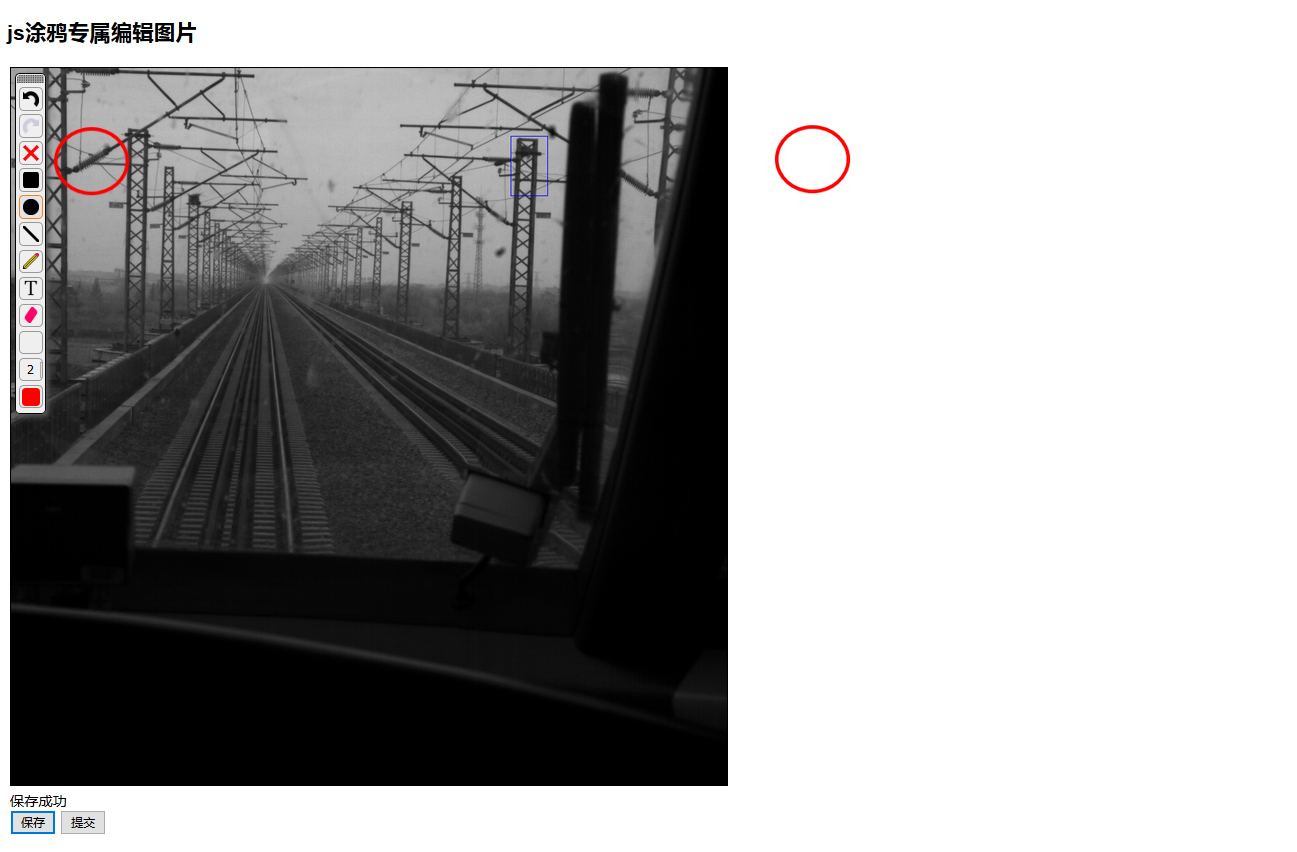
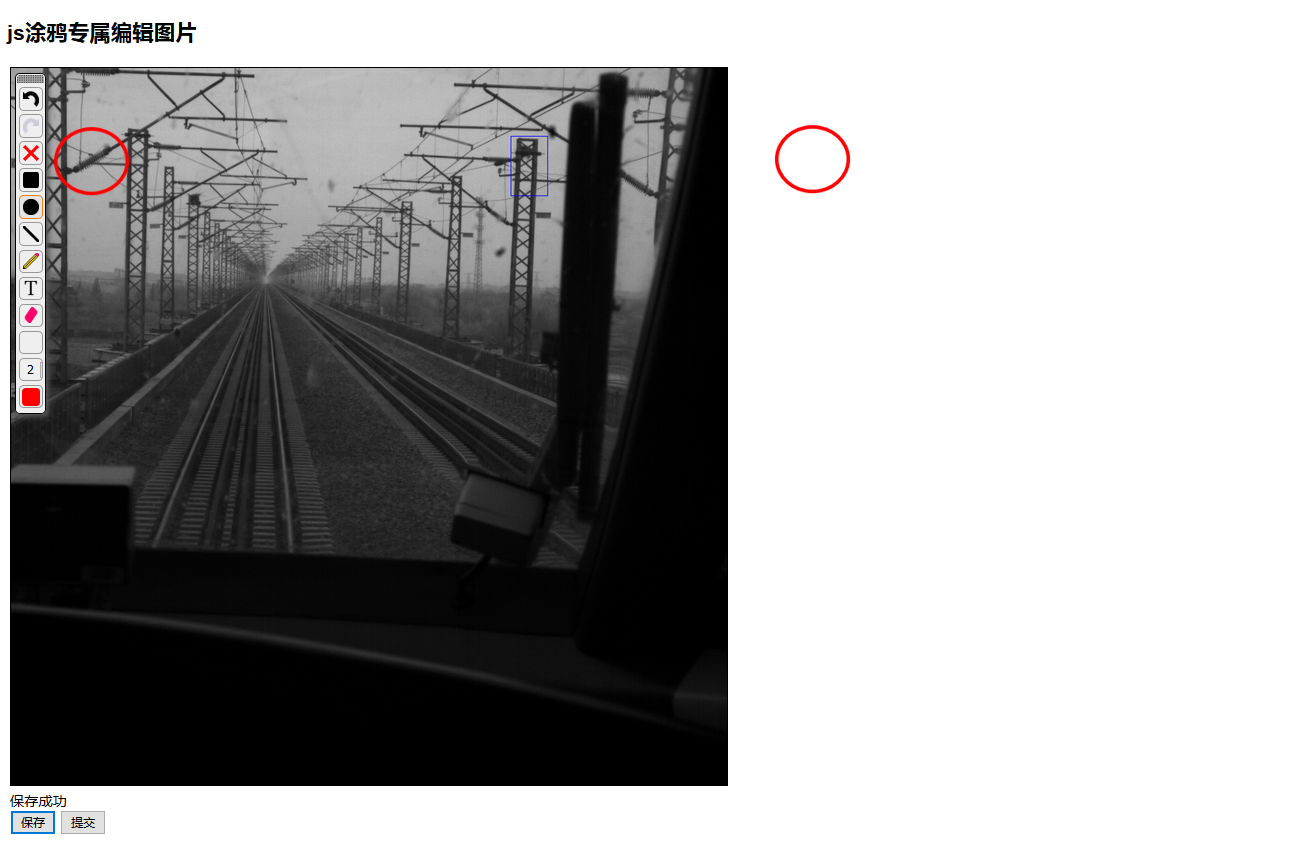
js涂鸦专属编辑图片
<table>
<tr>
<td>
<div id="wPaint2"
style="position:relative;width:800px;height:800px;background:#CACACA; border:solid black 1px;">
<img id="canvasImage" style="width: 800px;">
</div>
</td>
<td><img id="canvasImage2" src="" /></td>
</tr>
<tr>
<td colspan="2">
<div>
<div id="box"></div>
<input type="button" value="保存" onClick="saveImage2()"
onblur="saveImage2()" /> <input type="button" value="提交"
onblur="saveImage2()" onclick="saveImage2()">
</div>
<br />
</td>
</tr>
</table>
<br />
<br />
<script type="text/javascript">
$("#wPaint2")
.wPaint(
{
menuOrientation : 'vertical',
//imageBg : '${pageContext.request.contextPath}/images/demo/bird.png'
imageBg : $('#canvasImage').attr('src','${pageContext.request.contextPath}/images/demo/bird.png')
});
function saveImage2() {
var imageData2 = $("#wPaint2").wPaint("image");
$.ajax({
url : 'save.jsp',
type : 'post',
//data:"imageData2"+imageData2,
//dataType:"text",
data : {
"imageData2" : imageData2
},
dataType : "json",
success : function(result) {
alert(result);
if ("ture" == $.trim(result)) {
$("#box").html("保存成功");
} else {
$("#box").html("保存失败");
}
},
error : function() {
$("#box").html("保存成功");
}
});
$("#canvasImage2").attr('src', imageData2);
}
function convertCanvasToImage(canvas) {
var image = new Image();
image.src = canvas.toDataURL("image/png");
return image;
}
</script>
页面代码
<%@page import="org.apache.commons.codec.binary.Base64"%>
<%@page import="java.io.FileOutputStream"%>
<%@page import="java.io.OutputStream"%>
<%@page import="java.io.File"%>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!--
-->
<%
//Base64 base =null;
String imageData2 = request.getParameter("imageData2");
String filePath="D:\\";
String fileName="bird.png";
File file = new File(filePath+fileName);
// String base = Base64.decode(imageData2);
// byte[] b =base.getBytes();
if(imageData2!=null){
try{
FileOutputStream write = new FileOutputStream(file);
byte[] decoderBytes = Base64.decodeBase64(imageData2.replace("data:image/png;base64,",""));
imageData2 = imageData2.replace("base64,","");
// byte[] decoderBytes = imageData2.substring(5).getBytes();
//for(int i =0;i<decoderBytes.length;++i){
// if(decoderBytes[i]<0){//调整异常数据
//decoderBytes[i]+=256;
// }
// }
// bt = decoder.decodeBuffer( str );
write.write(decoderBytes);
write.flush();
write.close();
}catch(Exception e){
e.printStackTrace();
}
out.print("true");
}else{
out.print("false");
}
%>
控制器保存代码