在做表单编辑时候,想编辑单个tr里面td值。
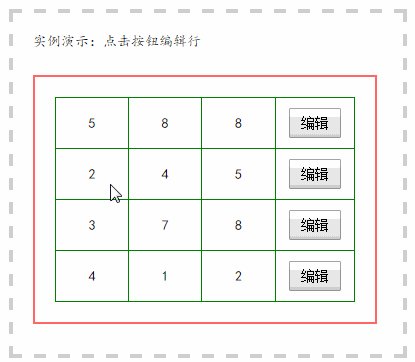
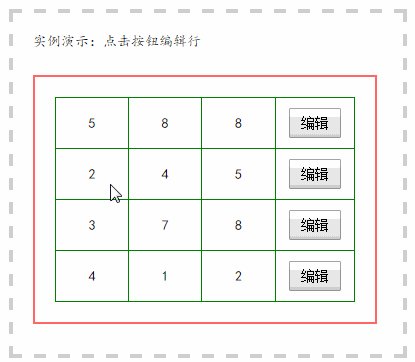
这是表单
| 1 | 2 | |
| 2 | 5 | |
| 3 | 8 | |
| 4 | 2 |
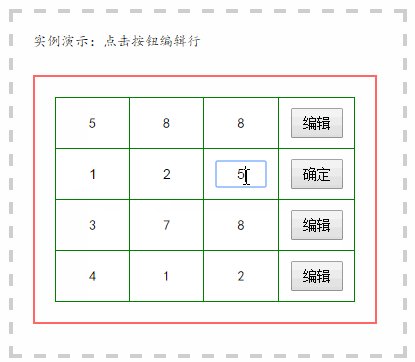
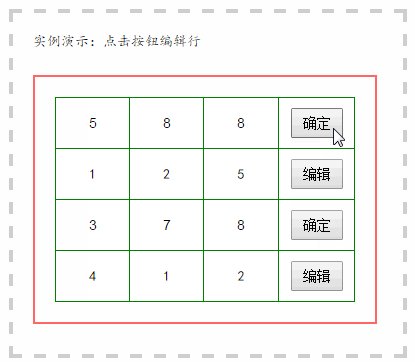
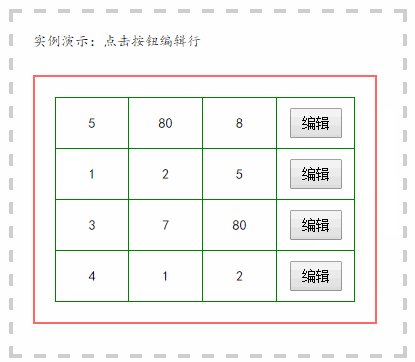
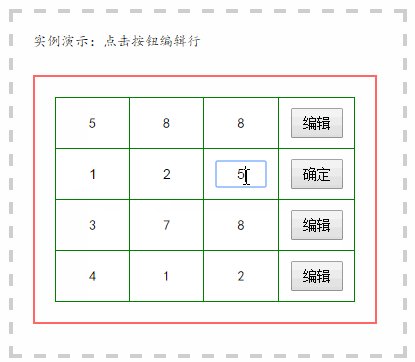
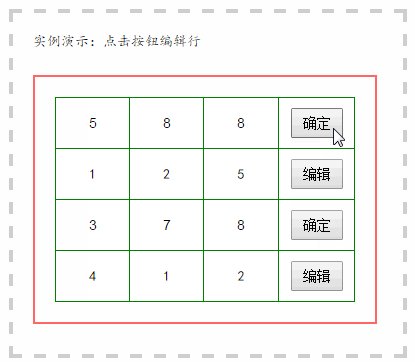
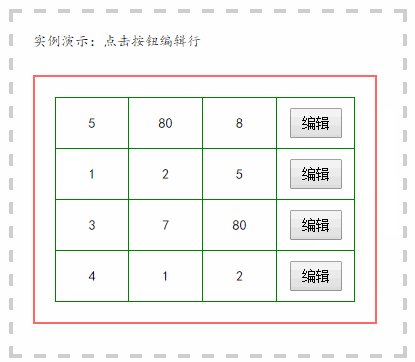
当我点击编辑时候 当前行的td可以编辑 求方法
在做表单编辑时候,想编辑单个tr里面td值。
这是表单
| 1 | 2 | |
| 2 | 5 | |
| 3 | 8 | |
| 4 | 2 |
当我点击编辑时候 当前行的td可以编辑 求方法
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.3.min.js"></script>
<style>
#tb .text{width:100%;border:none;}
</style>
<table id="tb">
<tr><td>1</td><td>2</td><td><input type="button" value="编辑"></td></tr>
<tr><td>2</td><td>5</td><td><input type="button" value="编辑"></td></tr>
<tr><td>3</td><td>8</td><td><input type="button" value="编辑"></td></tr>
<tr><td>4</td><td>2</td><td><input type="button" value="编辑"></td></tr>
</table>
<script>
$('#tb :button').click(function () {
var toEdit = this.value == '编辑';
this.value = toEdit ? '确定' : '编辑';
$(this).closest('tr').find('td').not(':last').each(function () {
if (toEdit) this.innerHTML = '<input class="text" type="text" value="'+this.innerHTML.replace(/"/g,'"')+'"/>';
else this.innerHTML = this.firstChild.value.replace(/</g, '<').replace(/>/g, '>');
});
});
</script>