HTML-body:
可拖动标题
可被拖动的窗口
窗口内容
JavaScript:
function drag(target,event){ var startX = event.clientX; var startY =
event.clientY;
var origX = target.offsetLeft; var origY = target.offsetTop;
var deltaX = startX - origX; var deltaY = startY - origY;
target.setCapture();
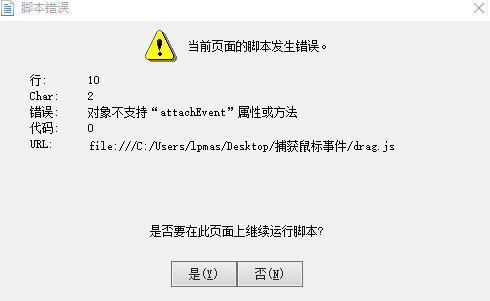
target.attachEvent("onmousemove",moveHandler);
target.attachEvent("onmouseup",upHandler);
target.attachEvent("onlosecapture",upHandler);
event.cancelBubble = true; event.returnValue = false;
function moveHandler(){ var evt = window.event;
target.style.left = (evt.clientX- deltaX)+"px";
target.style.top = (evt.clientY- deltaY)+"px";
evt.cancelBubble = true; }
function upHandler(){ var evt = window.event;
target.detachEvent("onlosecapture",upHandler);
target.detachEvent("onmouseup",upHandler);
target.detachEvent("onmousemove",upHandler);
target.releaseCapture();
evt.cancelBubble = true; } }
这是一个捕获鼠标事件拖动的js代码,为什么语法错误?