<!DOCTYPE html>
<!---->
<br>
body{width: 750px;margin: 0 auto;background-color: #000;}<br>
input{outline: none; border: 0px;-webkit-border-radius: 0px;}<br>
*{font-size: 28px;margin: 0px;padding: 0px;}<br>
#box{width: 670px;margin: 0 auto;overflow: hidden;}<br>
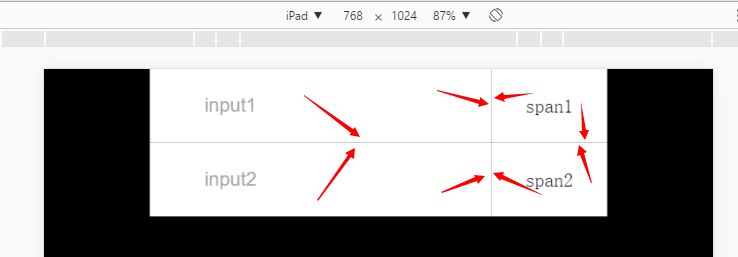
#box .a1{width: 418px;height: 108px;line-height: 108px;padding-left: 80px;float: left;background-color: #FFFFFF;vertical-align: top;display: block;border-bottom: 1px solid black}<br>
#box .aa1{display: block;float: left;width: 170px;line-height: 108px;background-color: #fff;text-align: center;border-left: 1px solid black}<br>
#box .a2{width: 418px;height: 108px;line-height: 108px;padding-left: 80px;float: left;background-color: #FFFFFF;vertical-align: top;display: block;}<br>
#box .aa2{display: block;float: left;width: 170px;line-height: 108px;background-color: #fff;text-align: center;border-left: 1px solid black}<br>
</body>
<script type="text/javascript" src="js/jquery.1.8.3.min.js" ></script>